Layoutprinzipien
Das Layoutraster der Universität Freiburg dient als Basis für den Aufbau sämtlicher Medien – von Print bis digital, von funktional bis rhythmisch. Die Layouts sind klar strukturiert, nehmen sich Raum und weisen eine eindeutige visuelle Hierarchie auf. Im Zentrum stehen stets die wichtigsten Informationen oder Funktionen.
In diesem Leitfaden erfahren Sie, wie einfach es ist, Ihre Layoutfläche zu strukturieren, um alle Arten von Grafikelementen zu platzieren. Einfache Anwendungsregeln und Tipps sollen helfen, ein ästhetisches sowie wiedererkennbares Layout mit Rhythmus, Balance und ausgewogener Proportion zu erstellen.
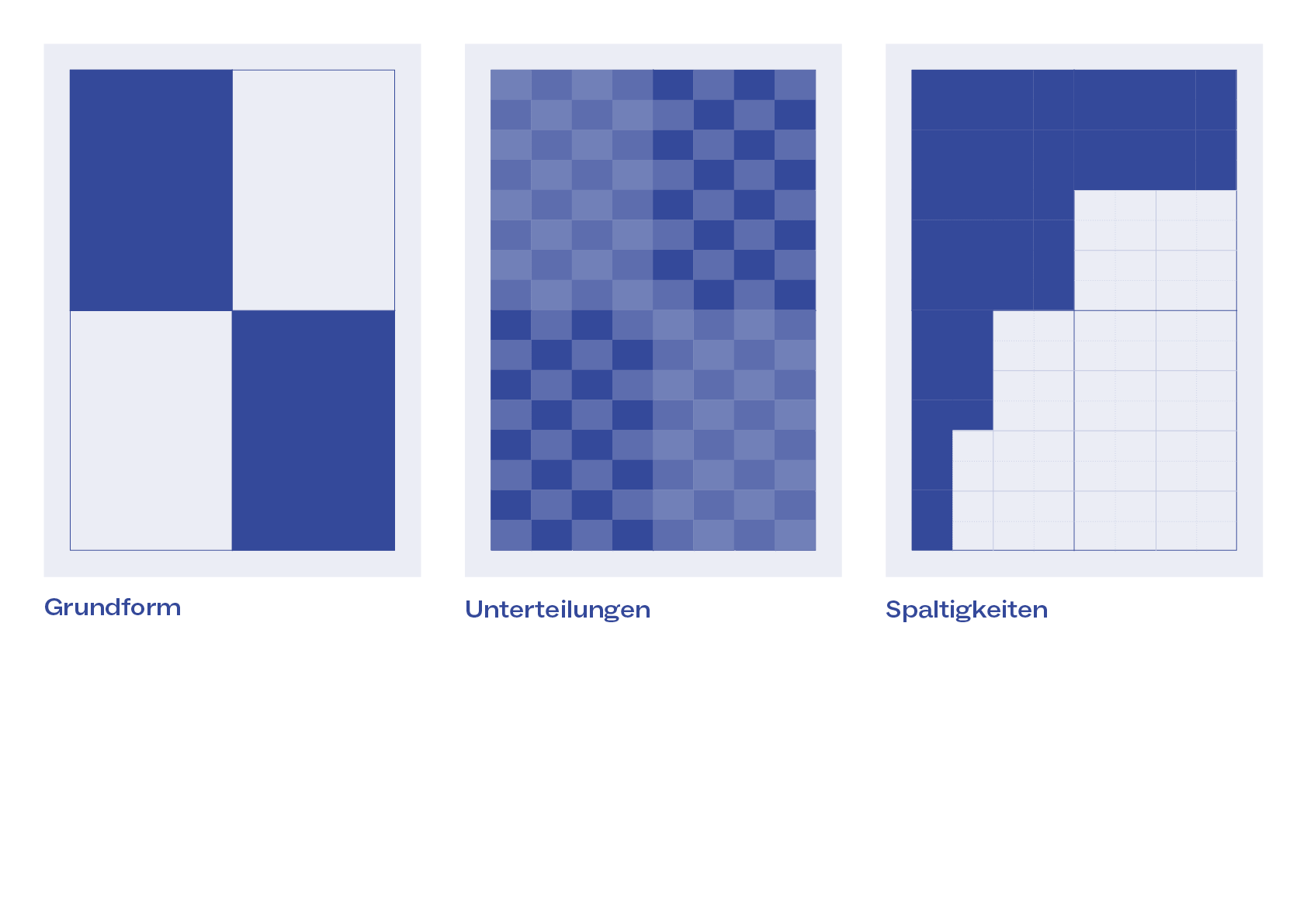
Grundlagen: ‚Quadrant Grid‘
Das von der Universität Freiburg genutzte Layoutraster nennt sich ‚Quadrant Grid‘. Dieses Ordnungssystem vereint verschiedene Eigenschaften, um alle Kommunikationsmittel, online wie offline, einem Prinzip folgend zu gestalten. Es ermöglicht eine einfache Orientierung bei der Organisation und Platzierung von Gestaltungselementen.
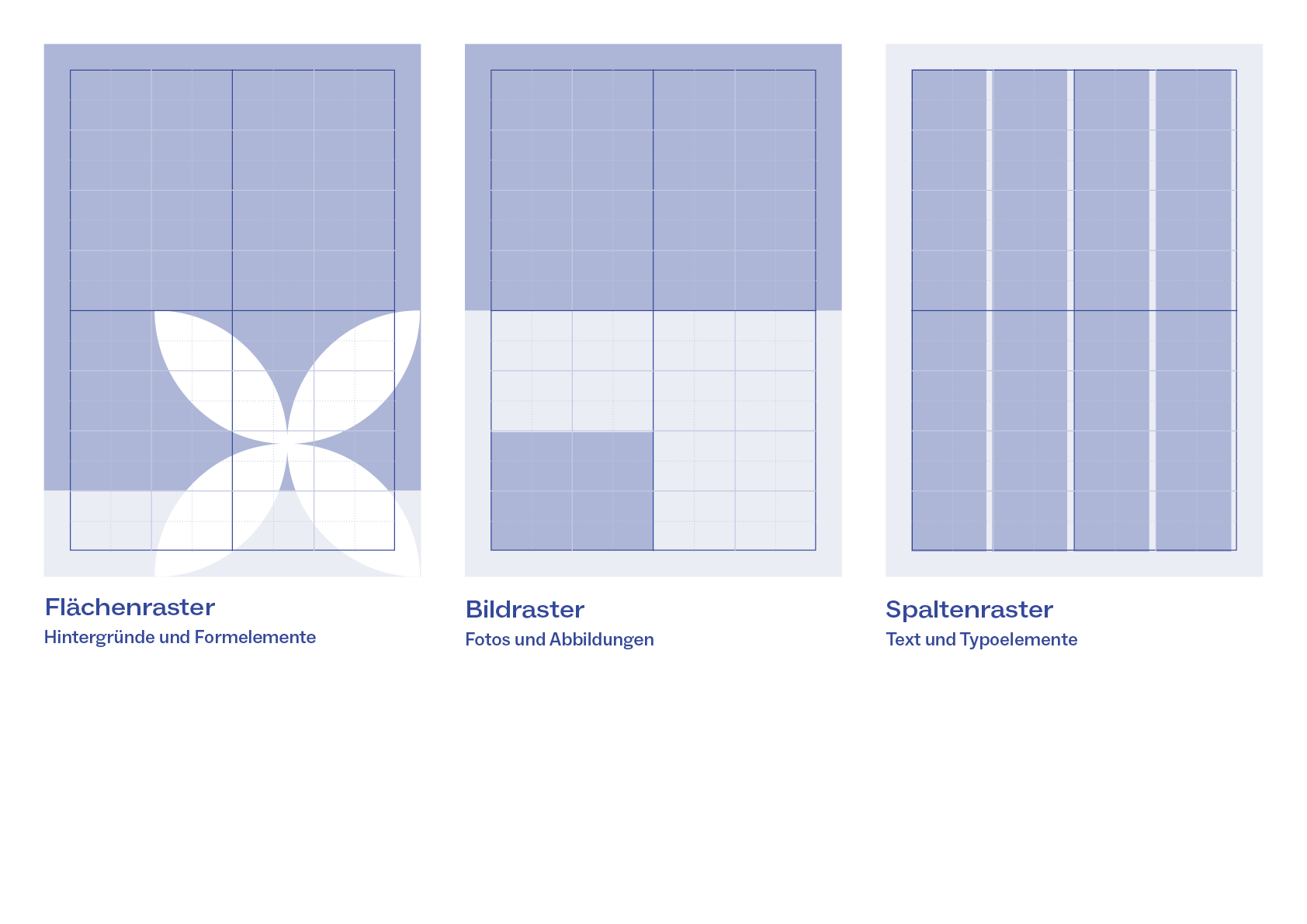
Das Layoutraster vereint Bild-, Flächen- und Spaltenraster und bietet damit eine möglichst einfache systematische Methode, um Übersichtlichkeit mit visueller Hierarchie zu verbinden. Im Prinzip ist es ein horizontales und vertikales Koordinatensystem, um Drucksachen oder digitale Benutzeroberflächen einheitlich und übersichtlich zu strukturieren. Unser Gestaltungsraster verstehen wir sowohl als fixierendes als auch ästhetisches Ordnungssystem in der gestalterischen Arbeit.

So schafft es Orientierung für die horizontale wie vertikale Ausrichtung von Grafik- und Typoelementen.





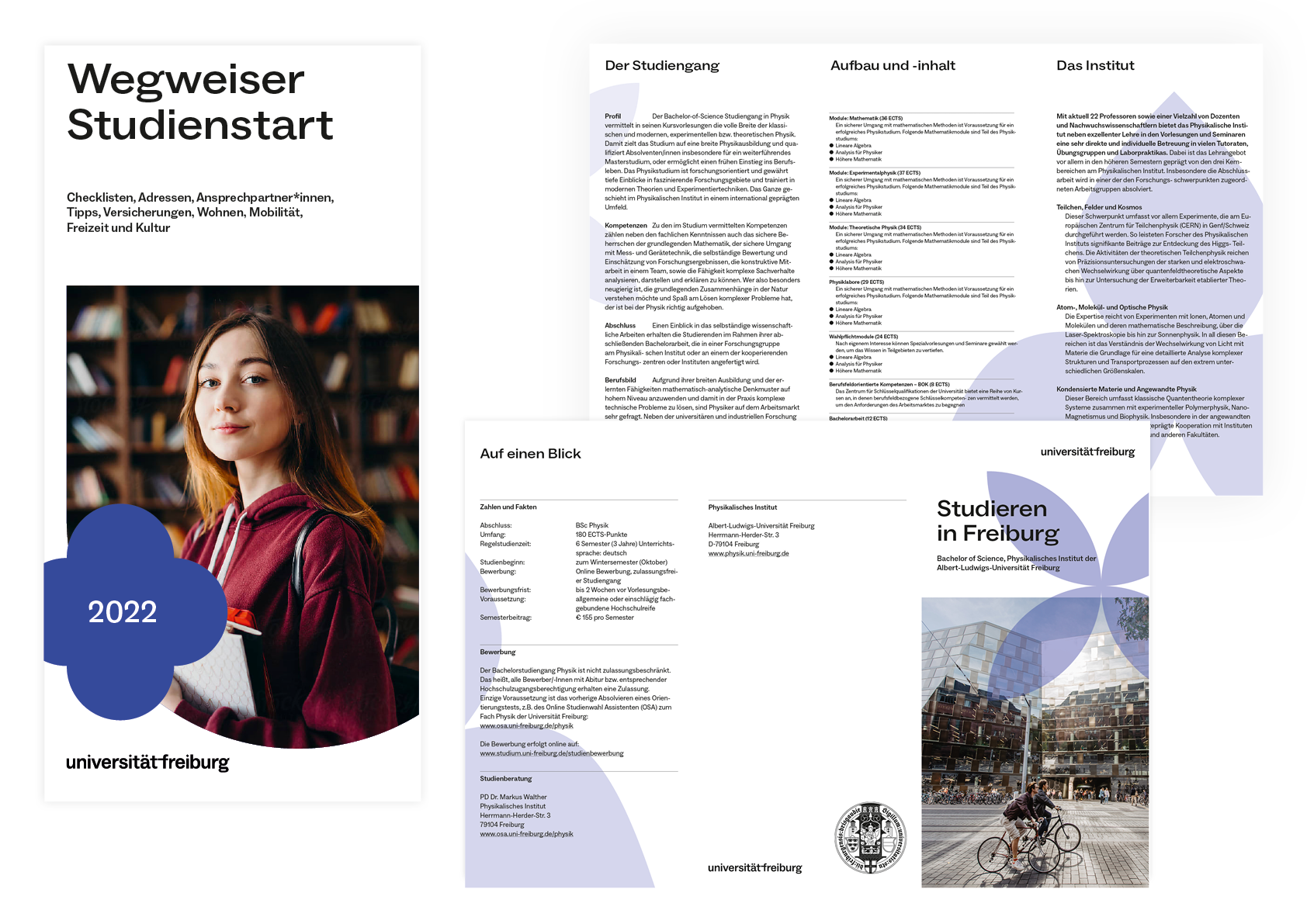
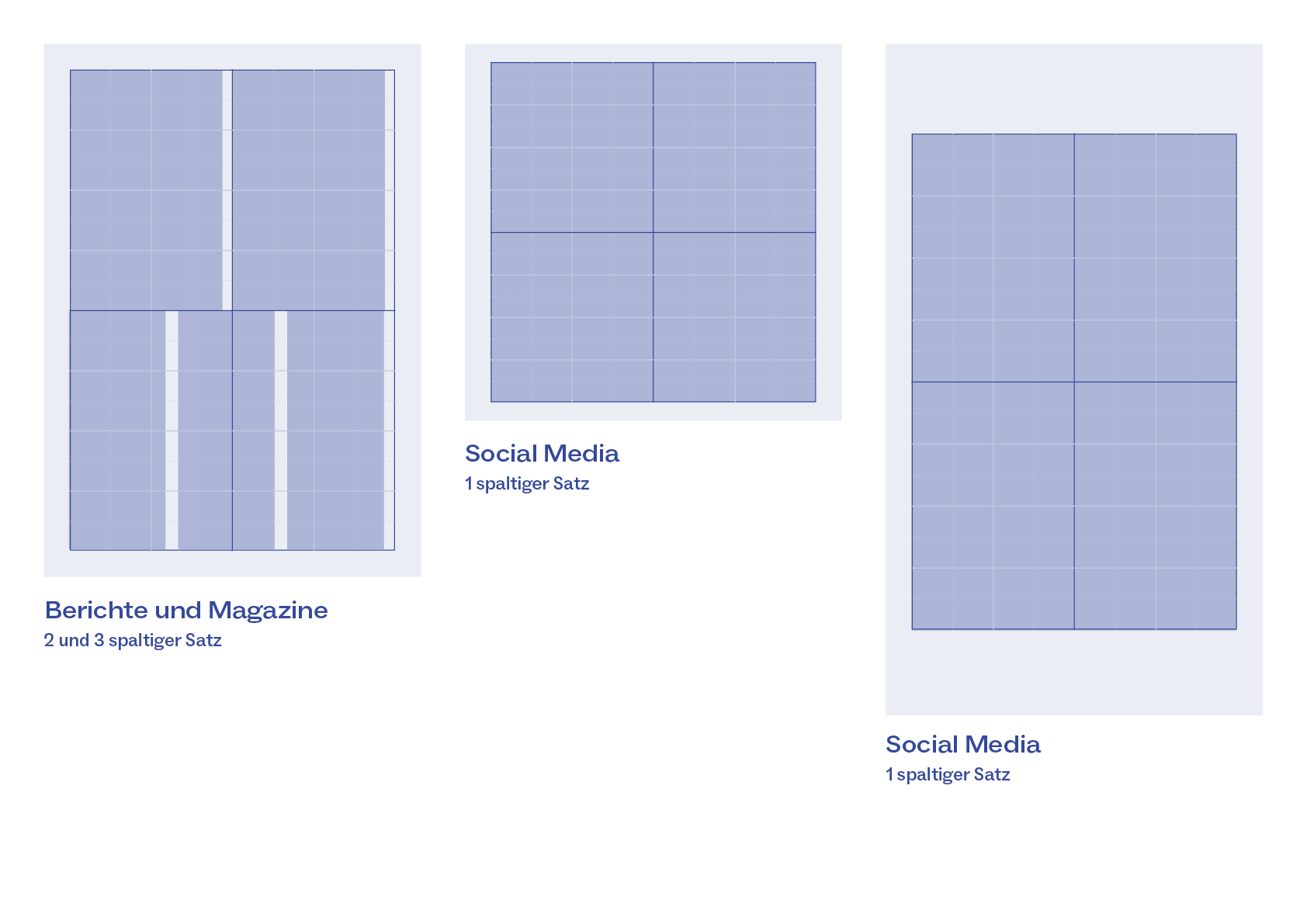
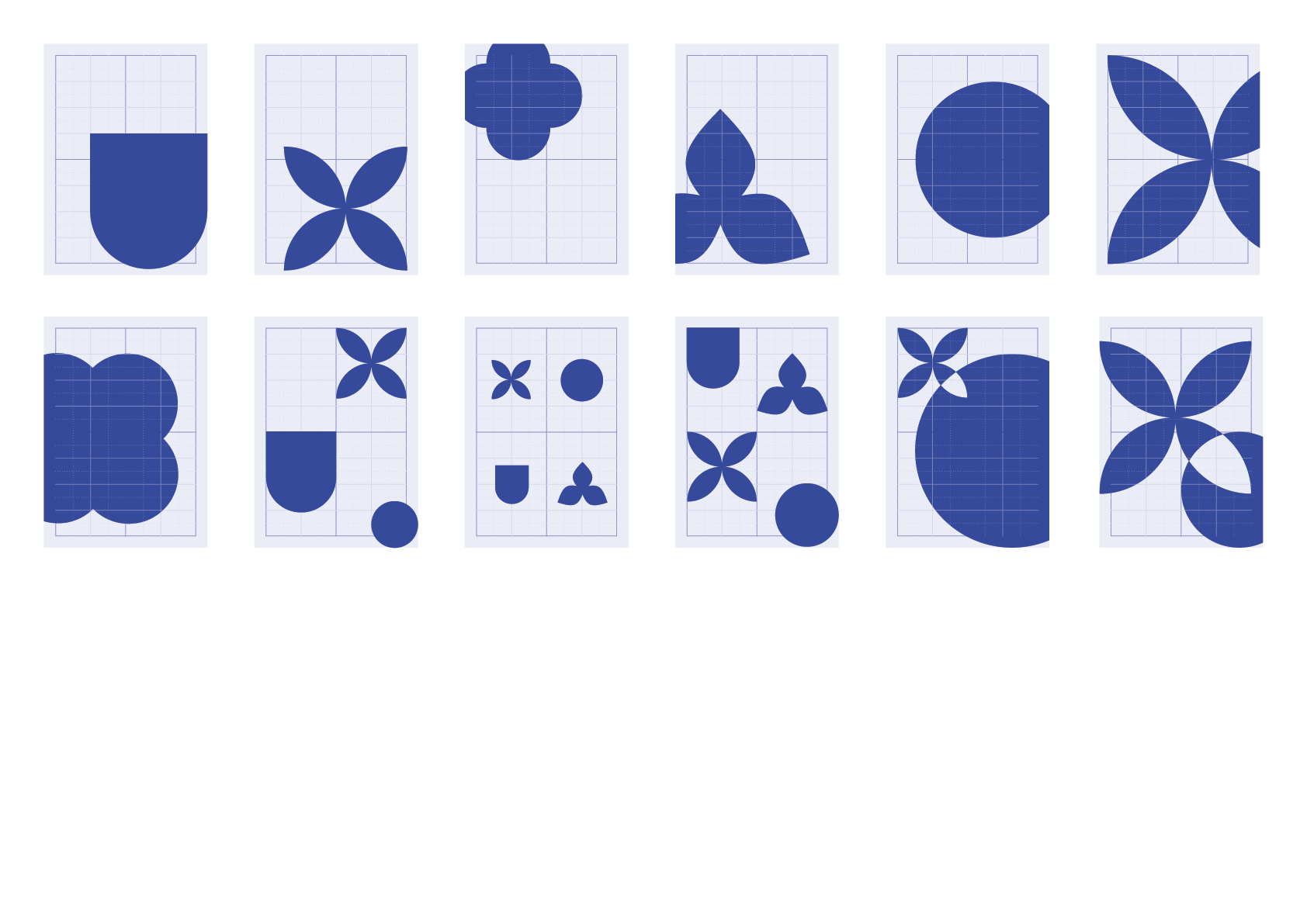
Beispielhafte Anwendungen des ‚Quadrant Grid‘

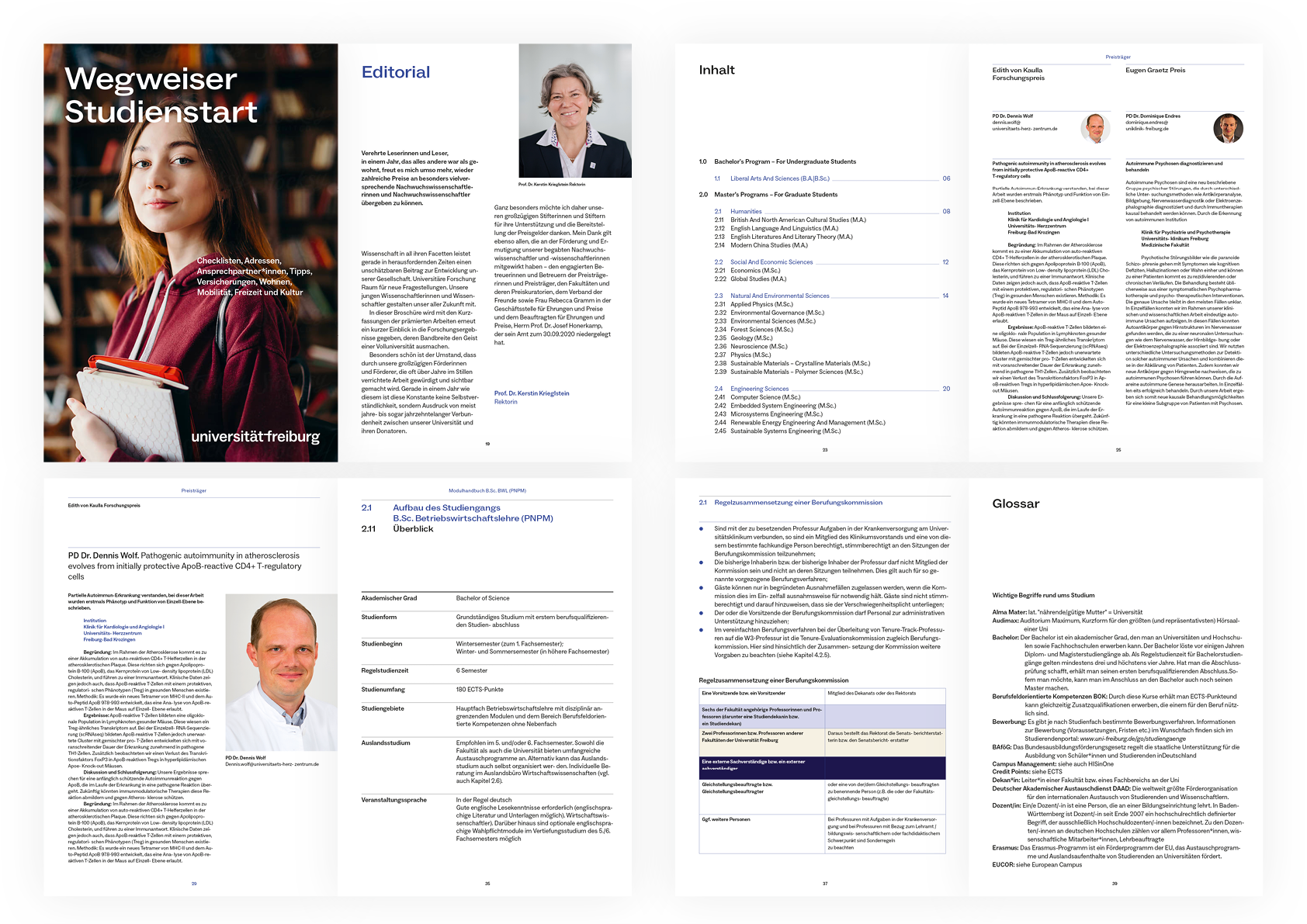
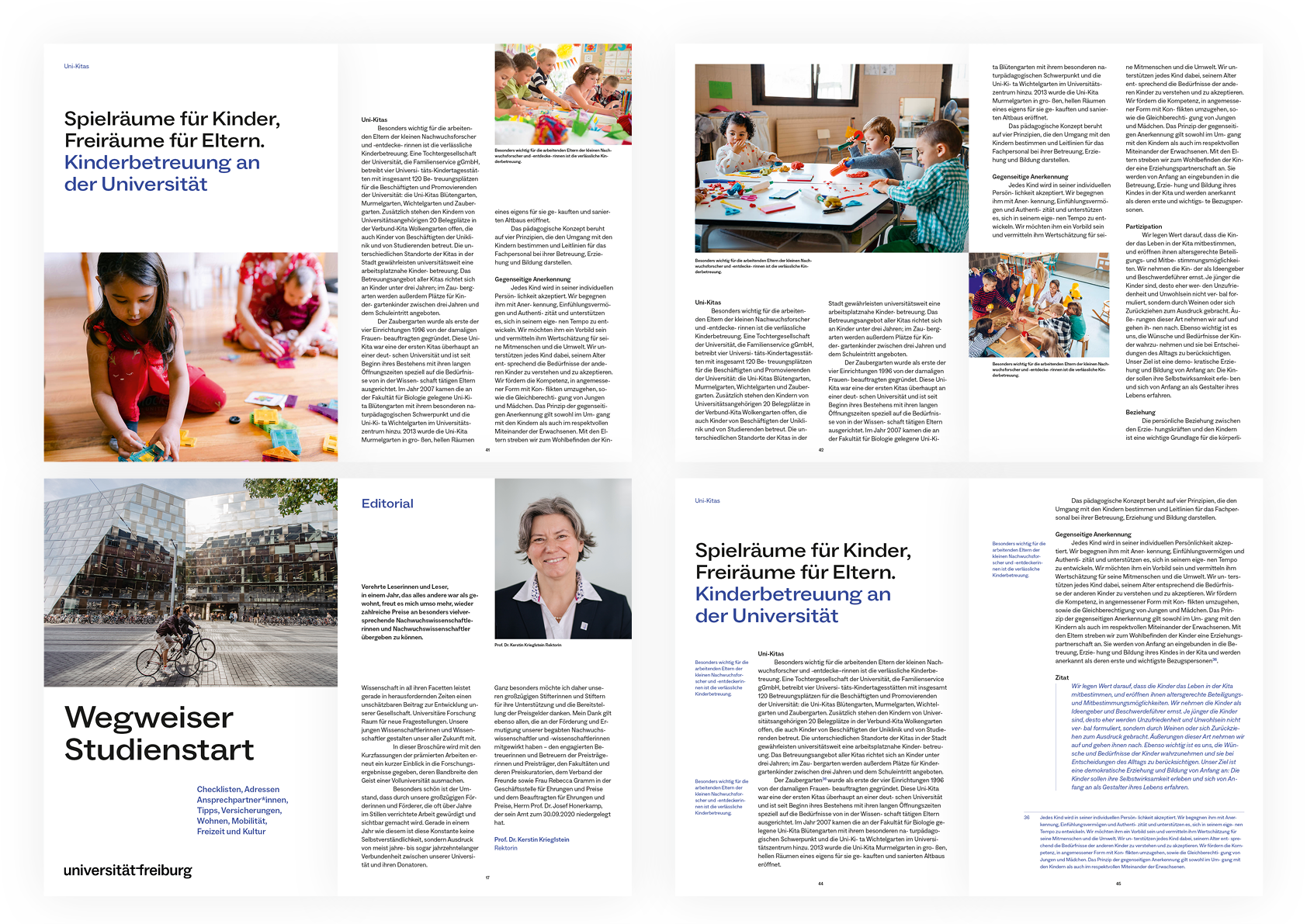
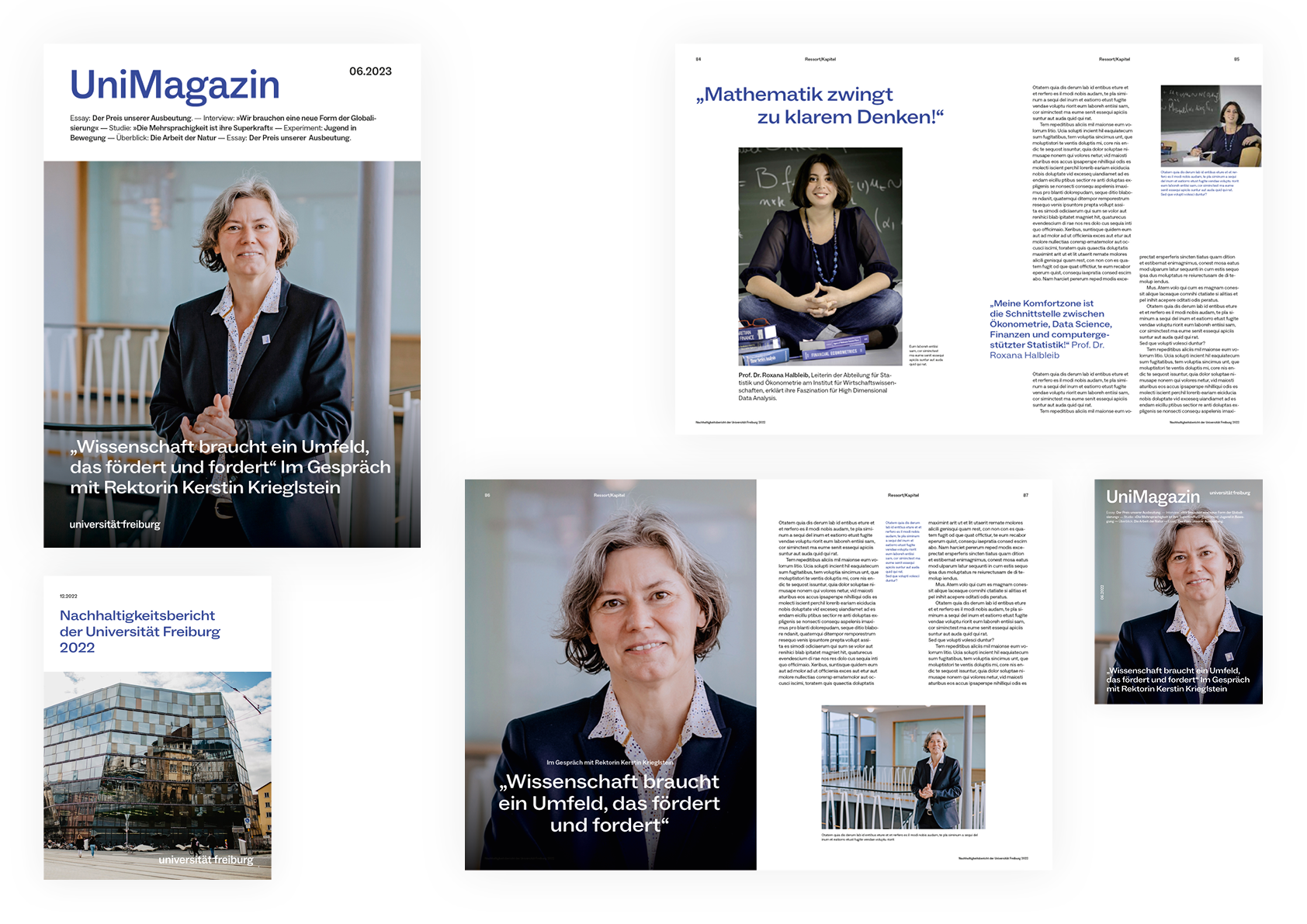
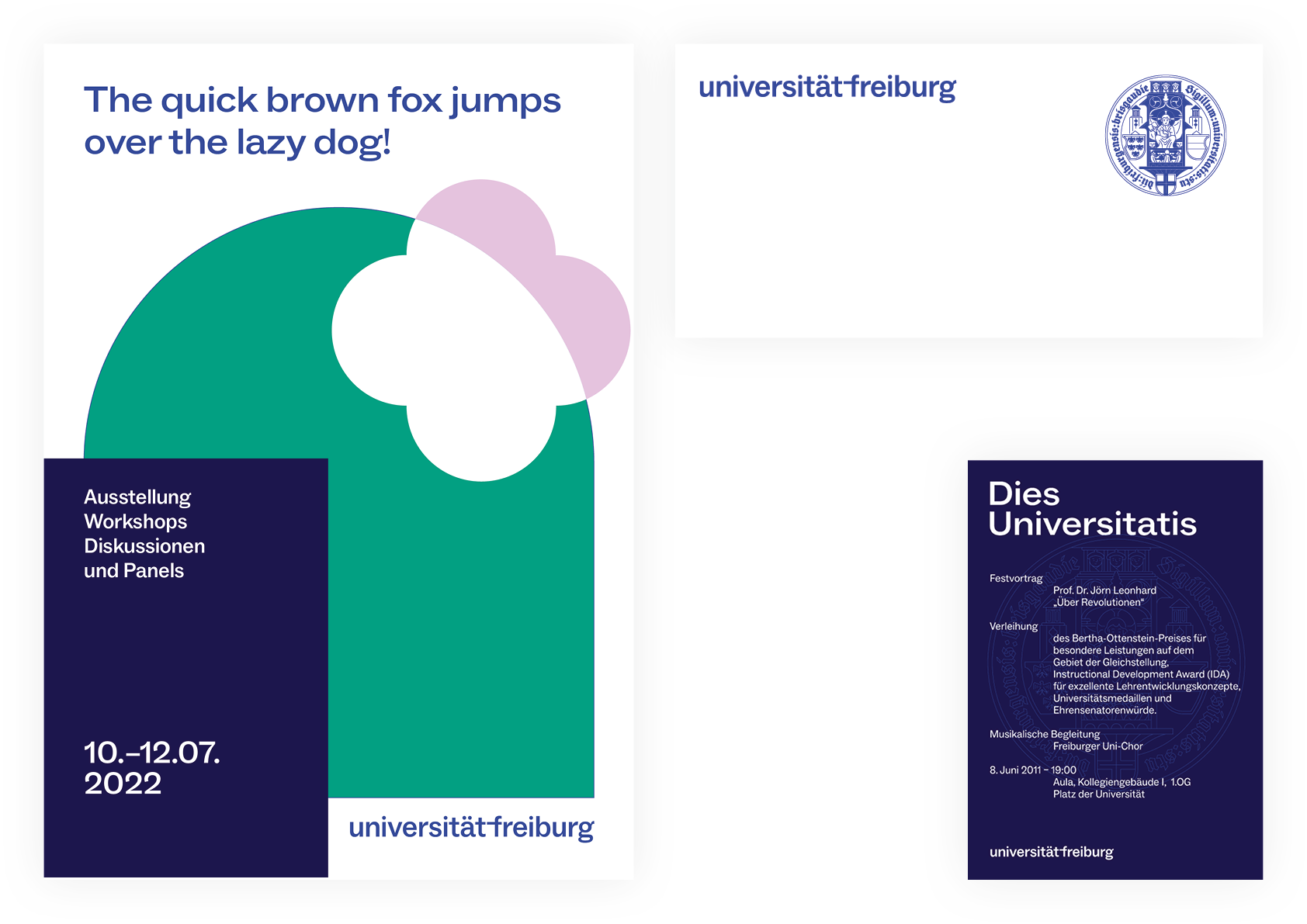
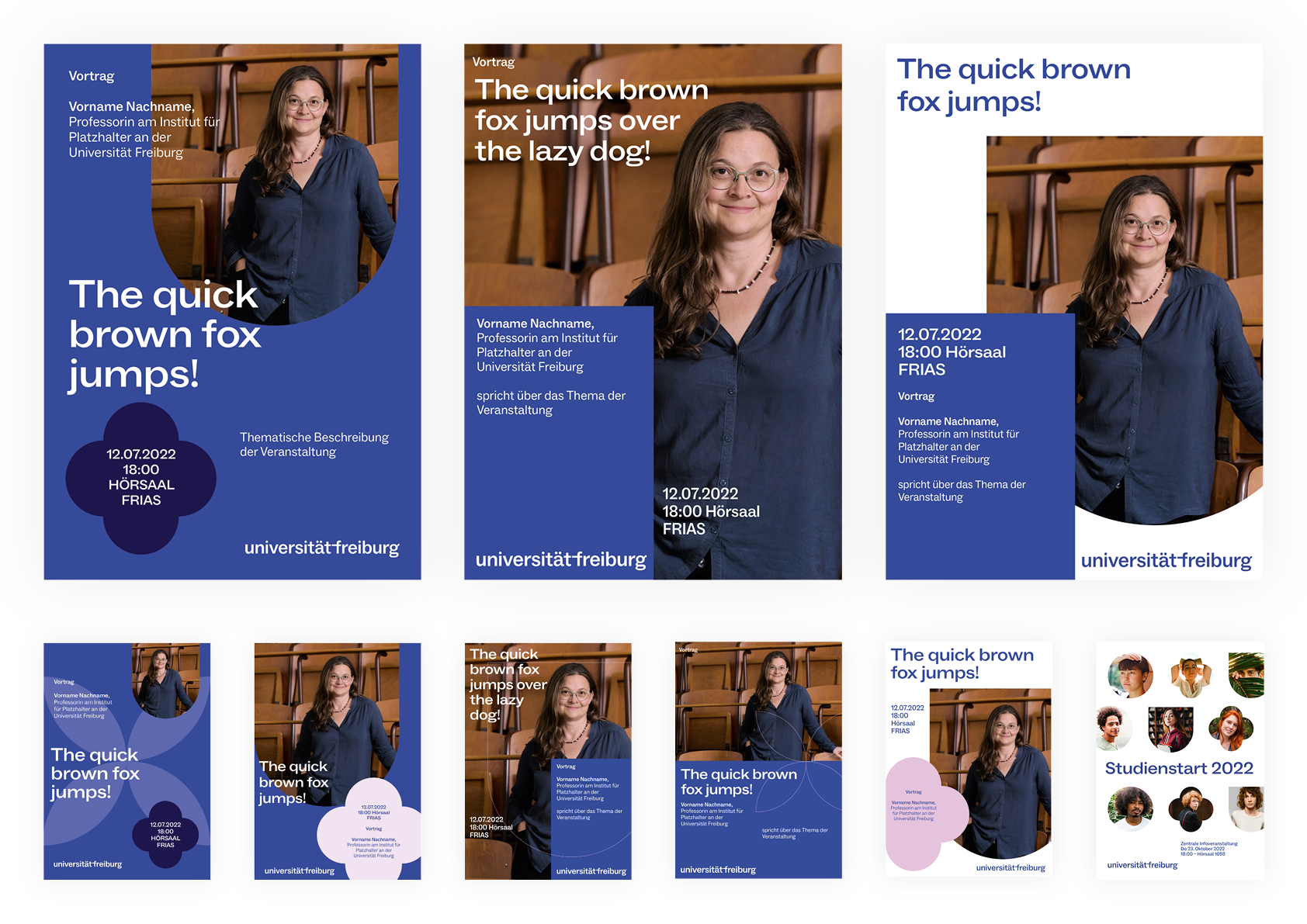
Ob Covergestaltungen oder Layouts mit hoher Informationsdichte, die Layouts werden klar strukturiert, nehmen sich Raum und weisen eine eindeutige visuelle Hierarchie auf.




Die Gestaltungselemente werden im Raster „aktiviert“ und „rhythmisieren“ damit das Layout. Auch der Text wird so angenehm lesbar.



Platzierung von Elementen im ‚Quadrant Grid‘
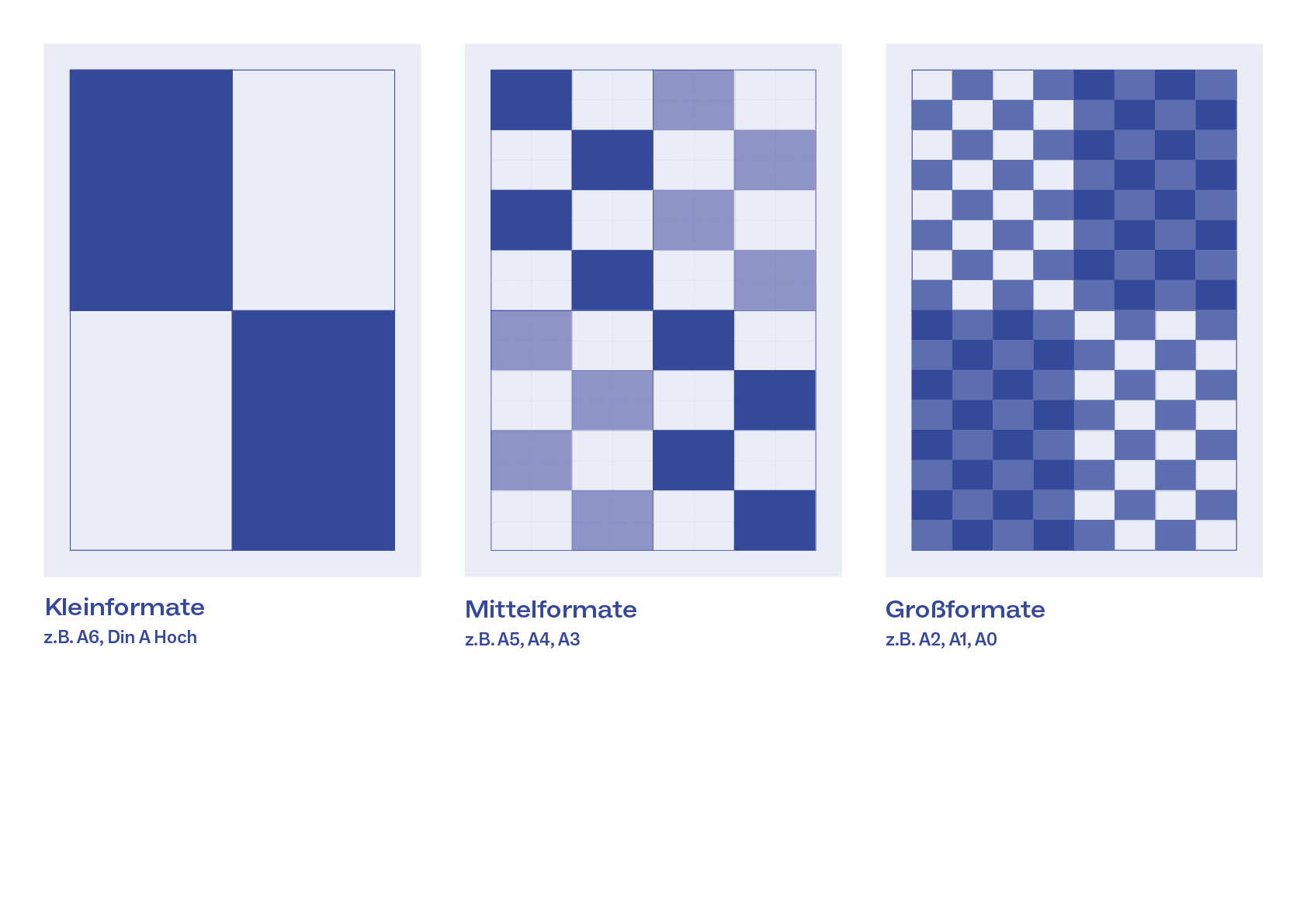
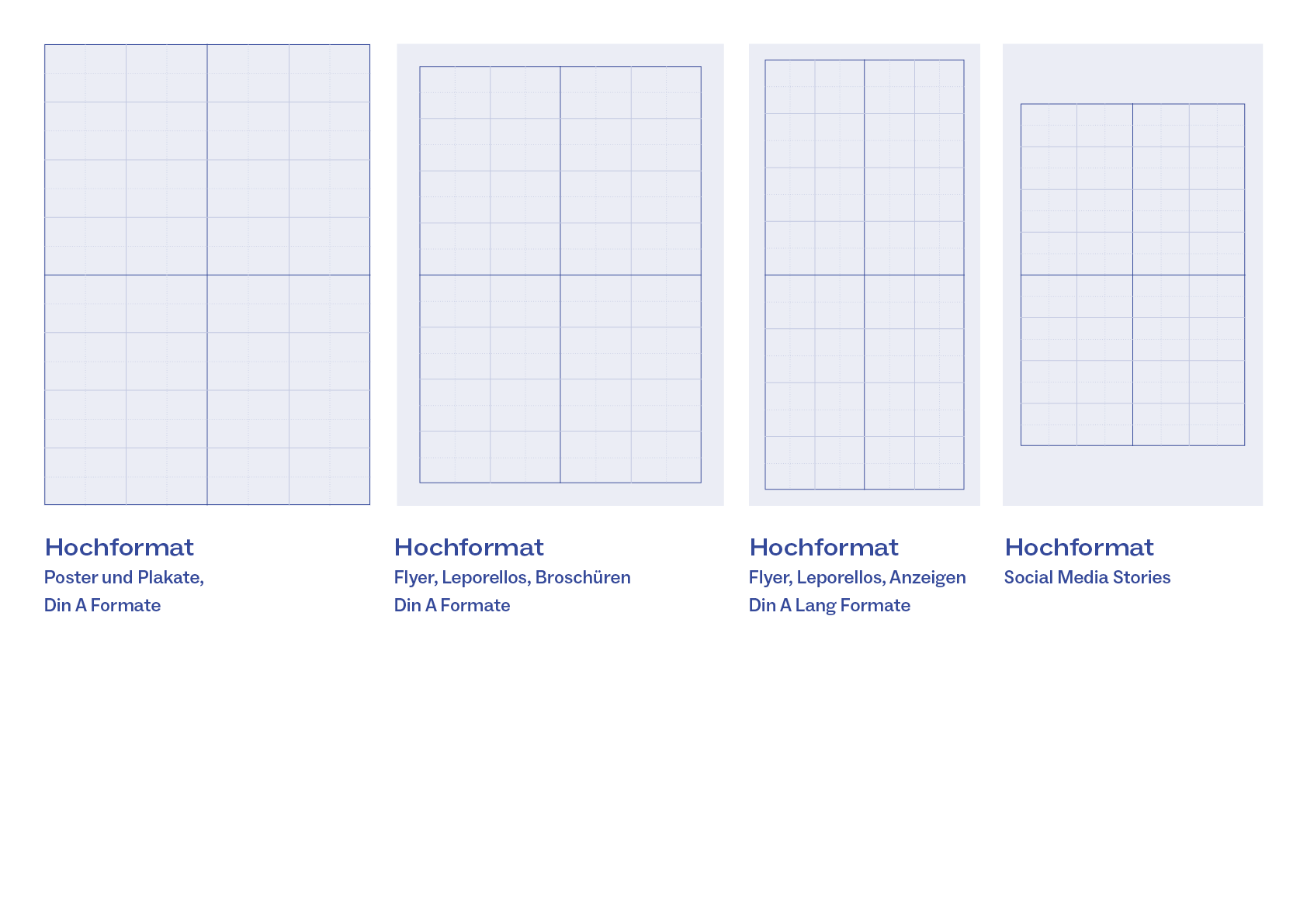
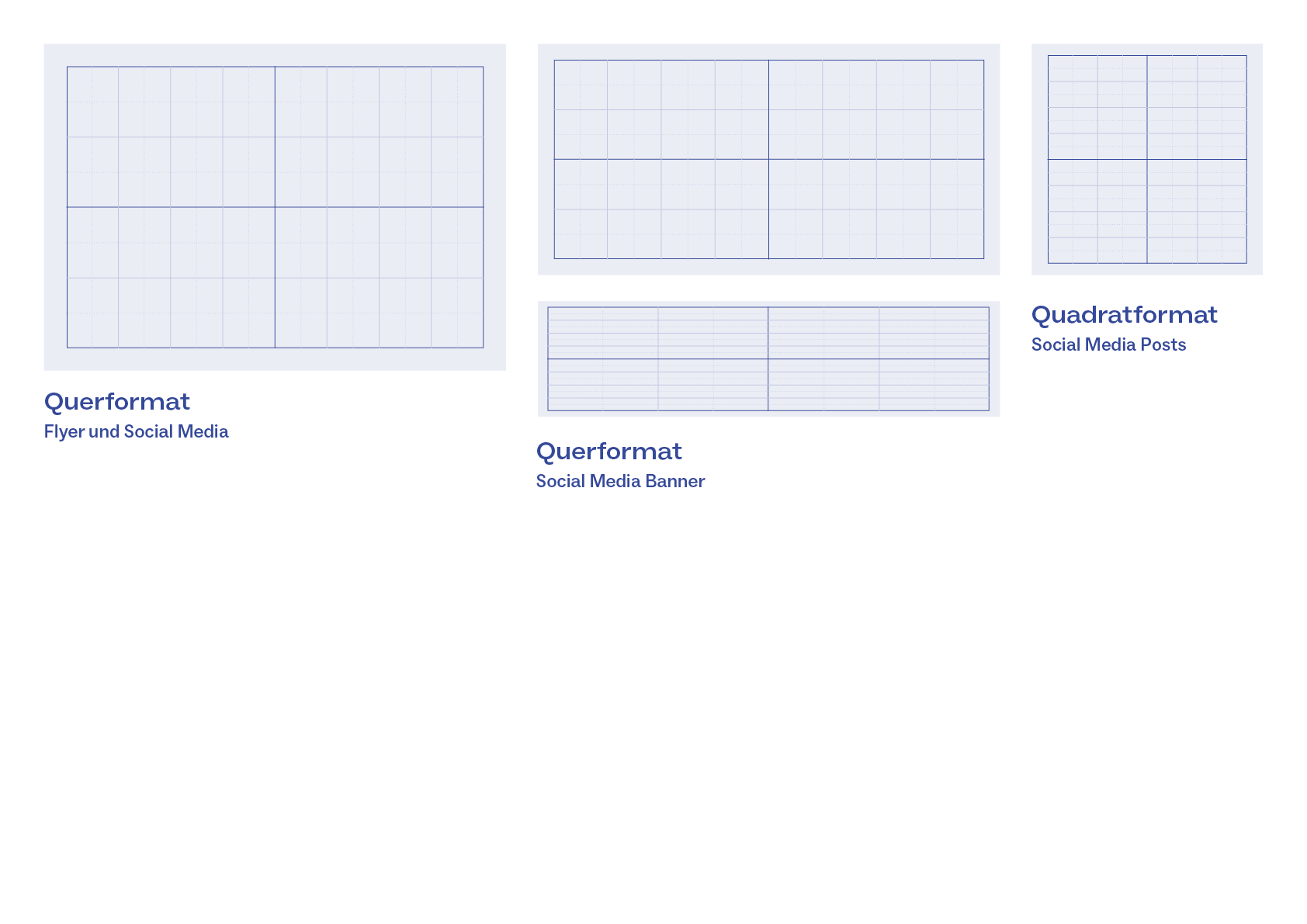
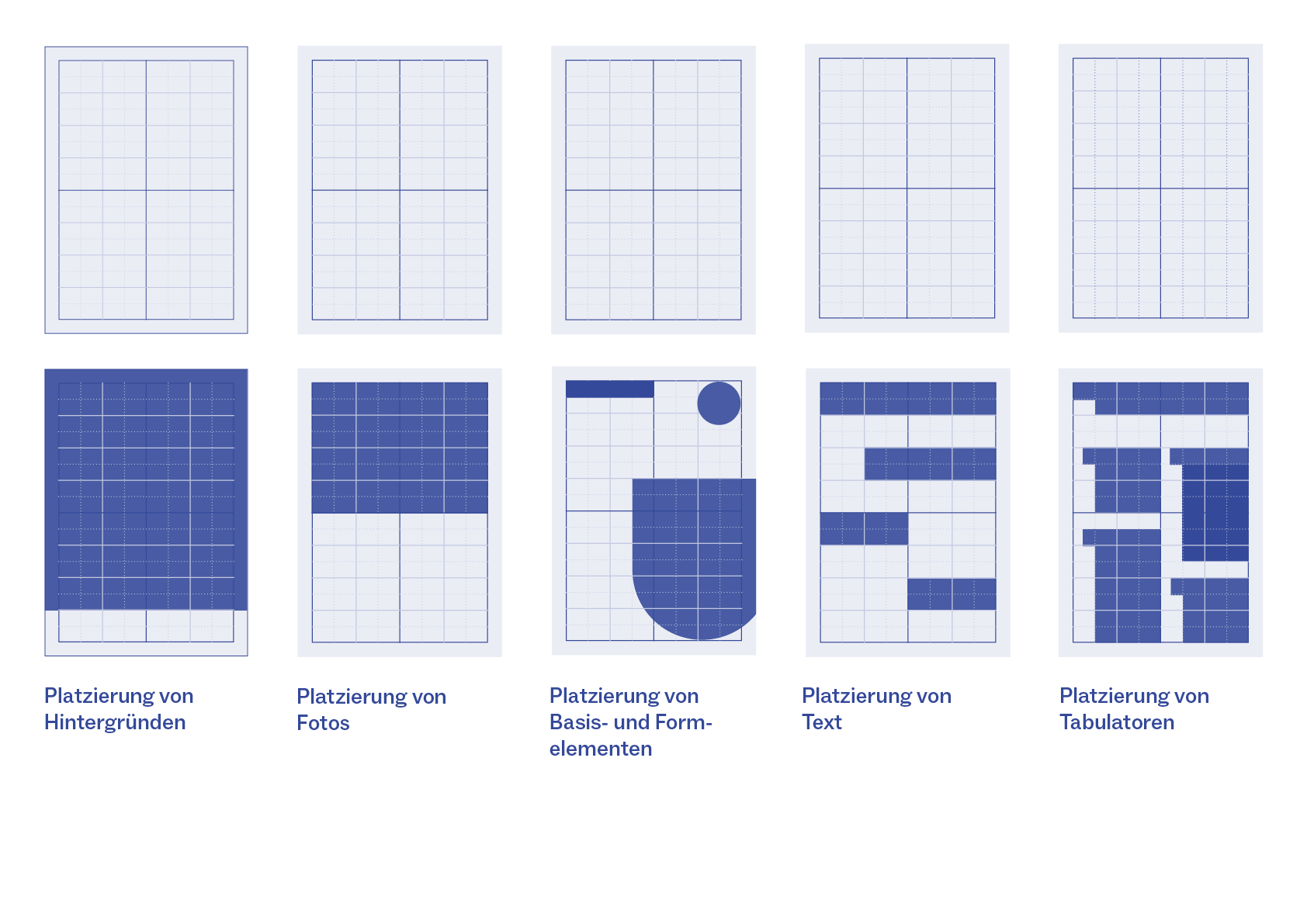
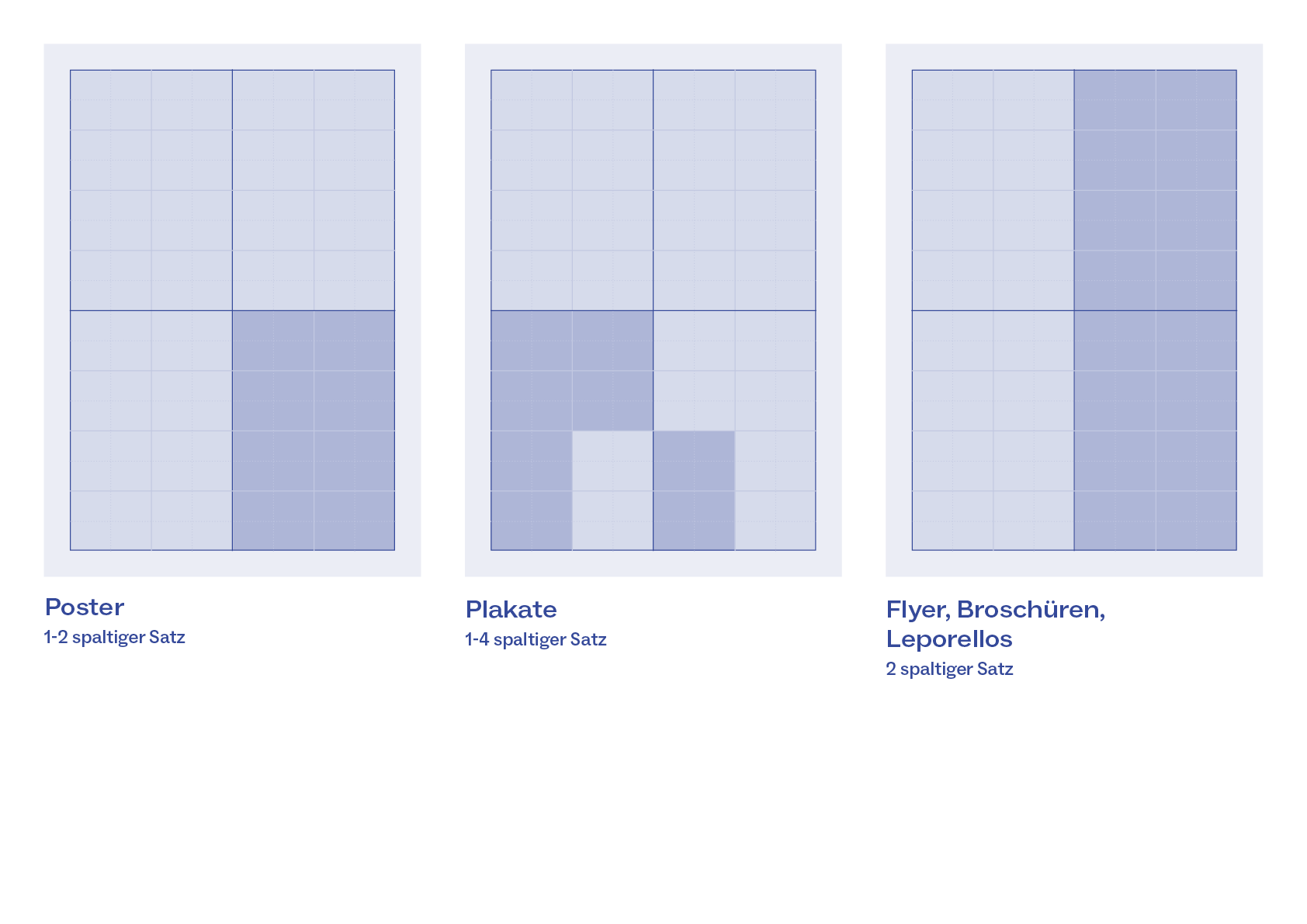
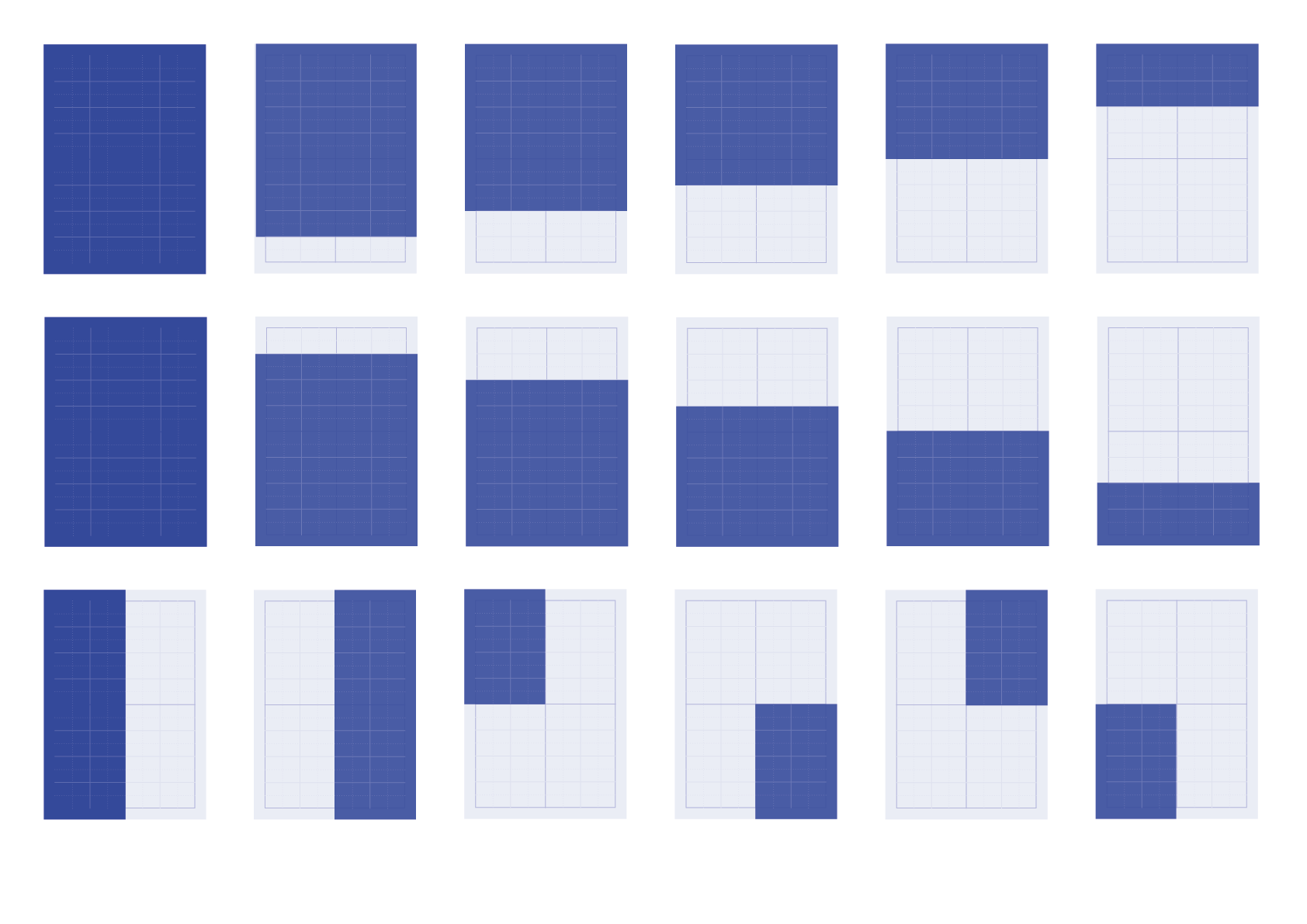
Für ein klares Erscheinungsbild empfehlen wir ein einfaches Layout im Vollformat oder eine in vier Sektionen unterteilte Layoutfläche. Die Unterteilung wird horizontal oder vertikal vorgenommen, alle Sektionen müssen geradlinig und rechteckig sein.
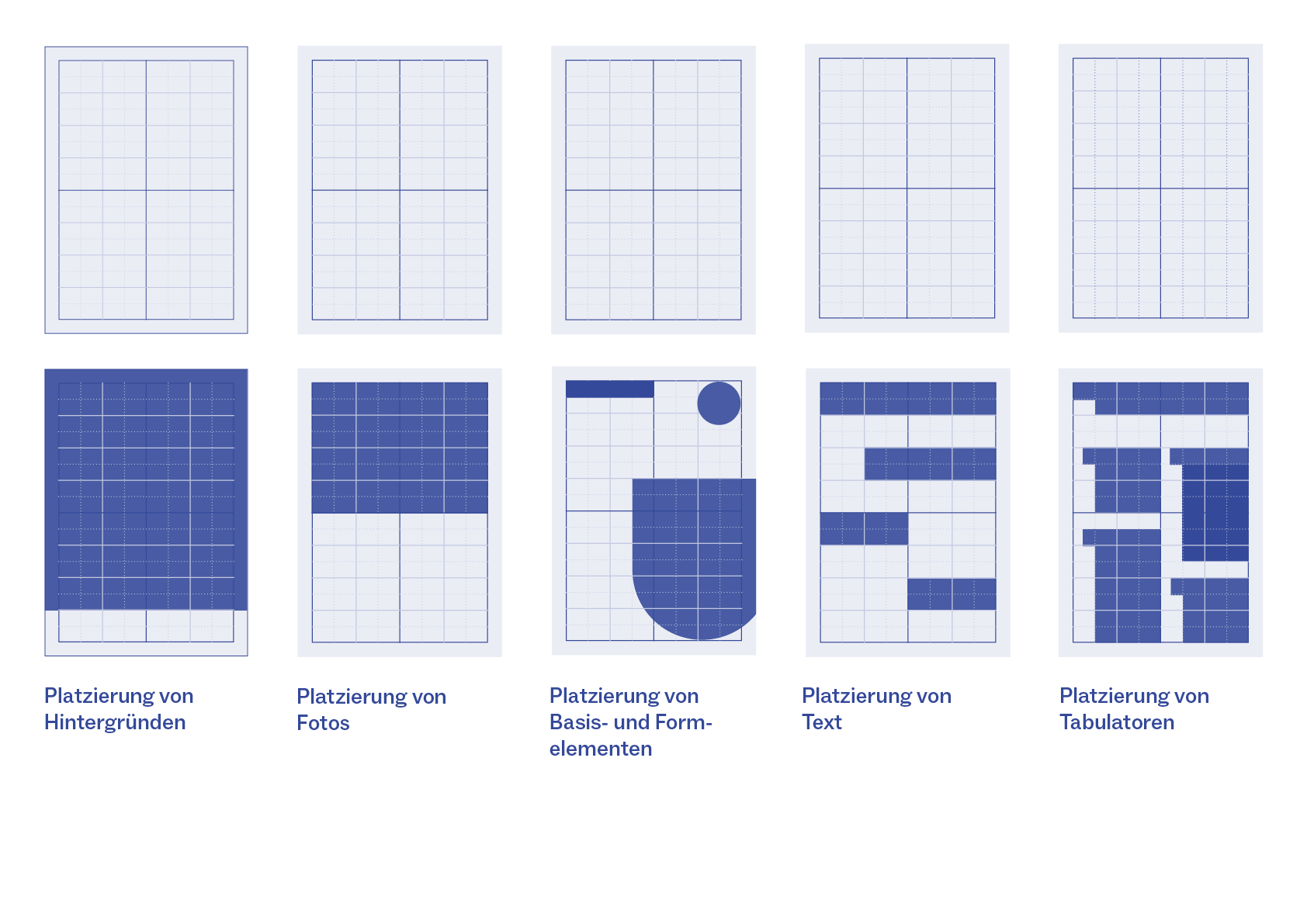
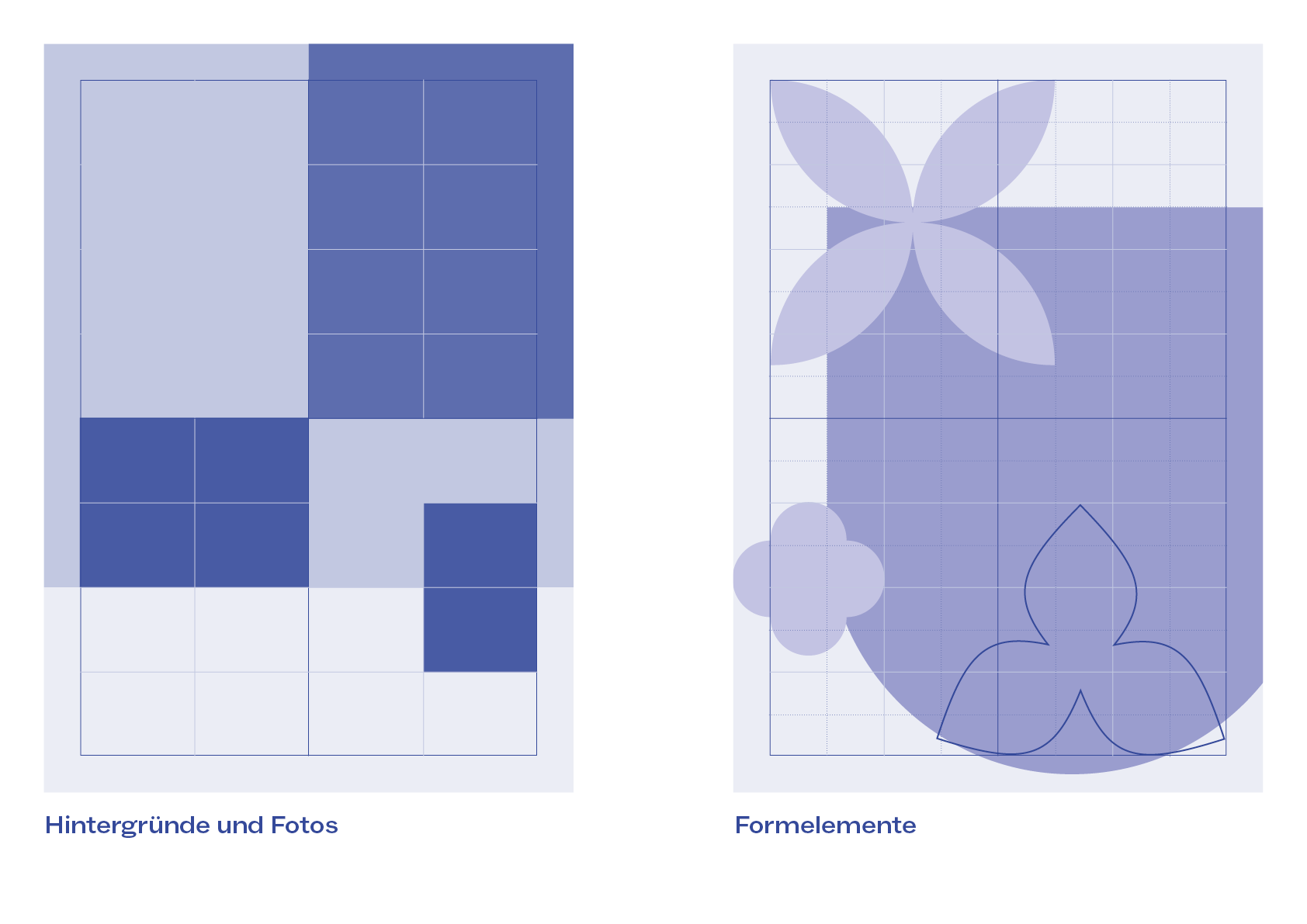
Wir raten zu einfachen Teilungsverhältnissen, die ein symmetrisches aber rhythmisches Gesamtbild erzeugen. Innerhalb des Layoutrasters ‚Quadrant Grid‘ stehen zur Platzierung Hintergründe, Formelemente oder Fotos zur Auswahl. Mit Hilfe dieses Gestaltungsrasters wird eine einfache Orientierung bei der passenden Platzierung und Größenauswahl aller visuellen Elemente ermöglicht.

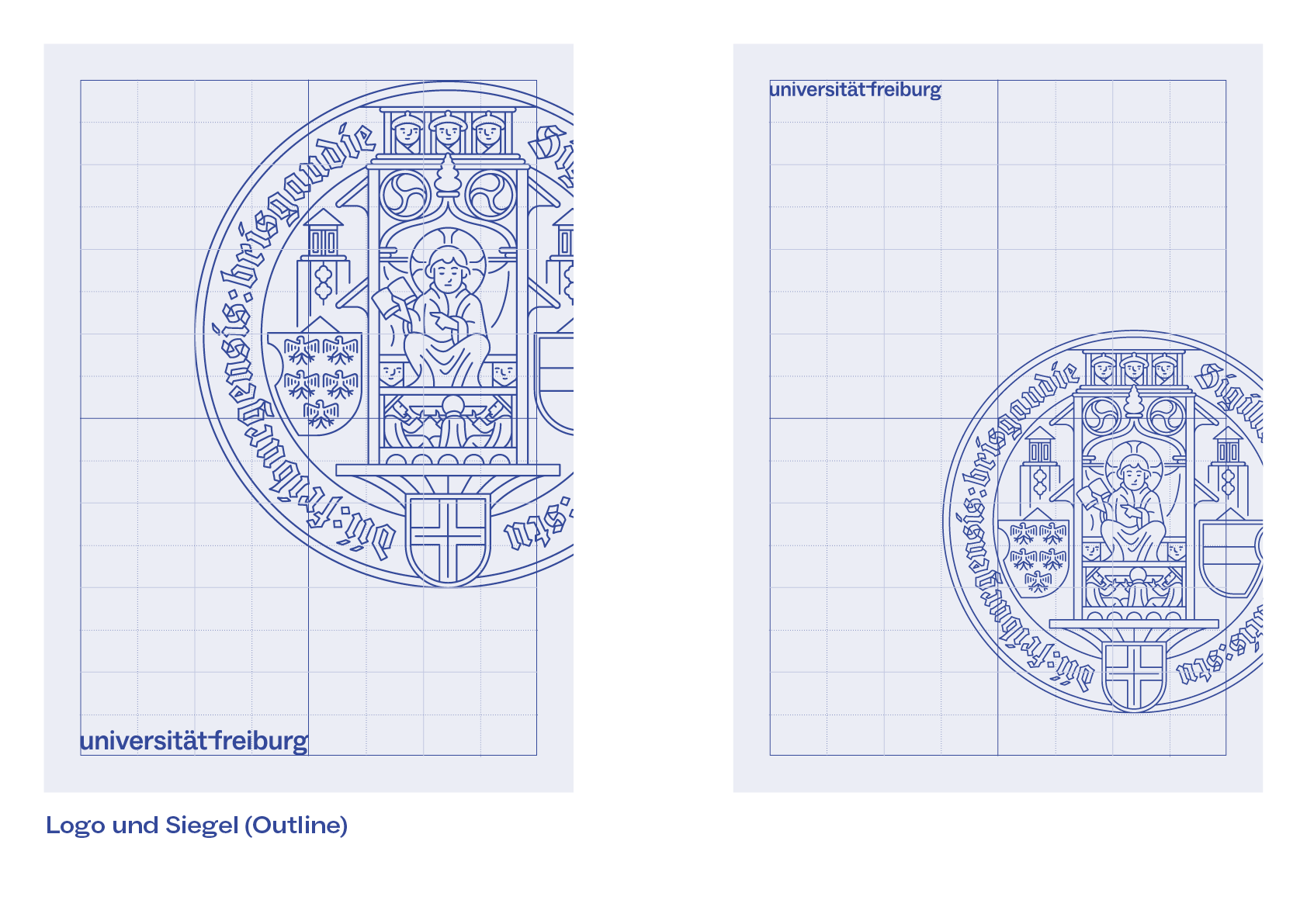
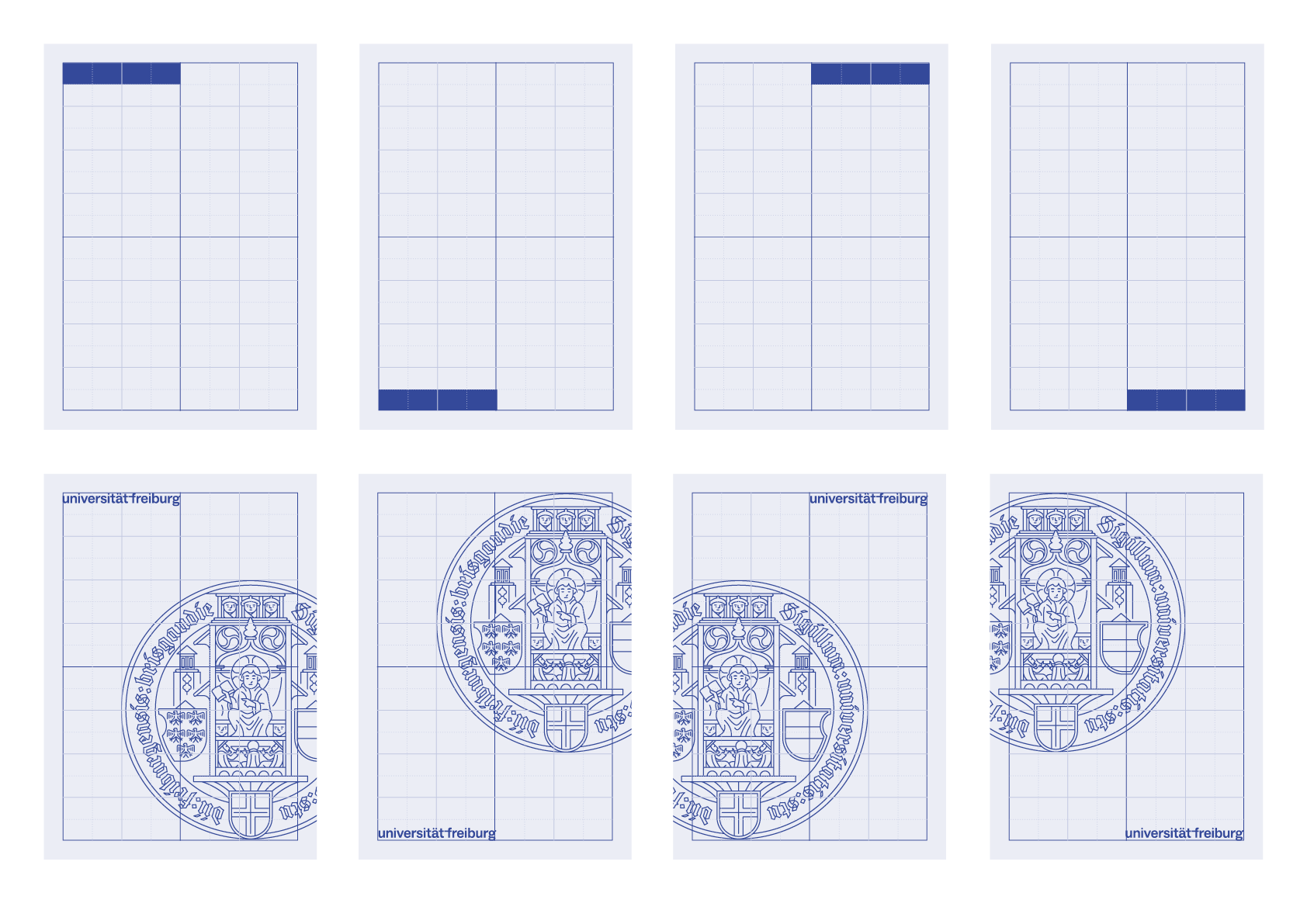
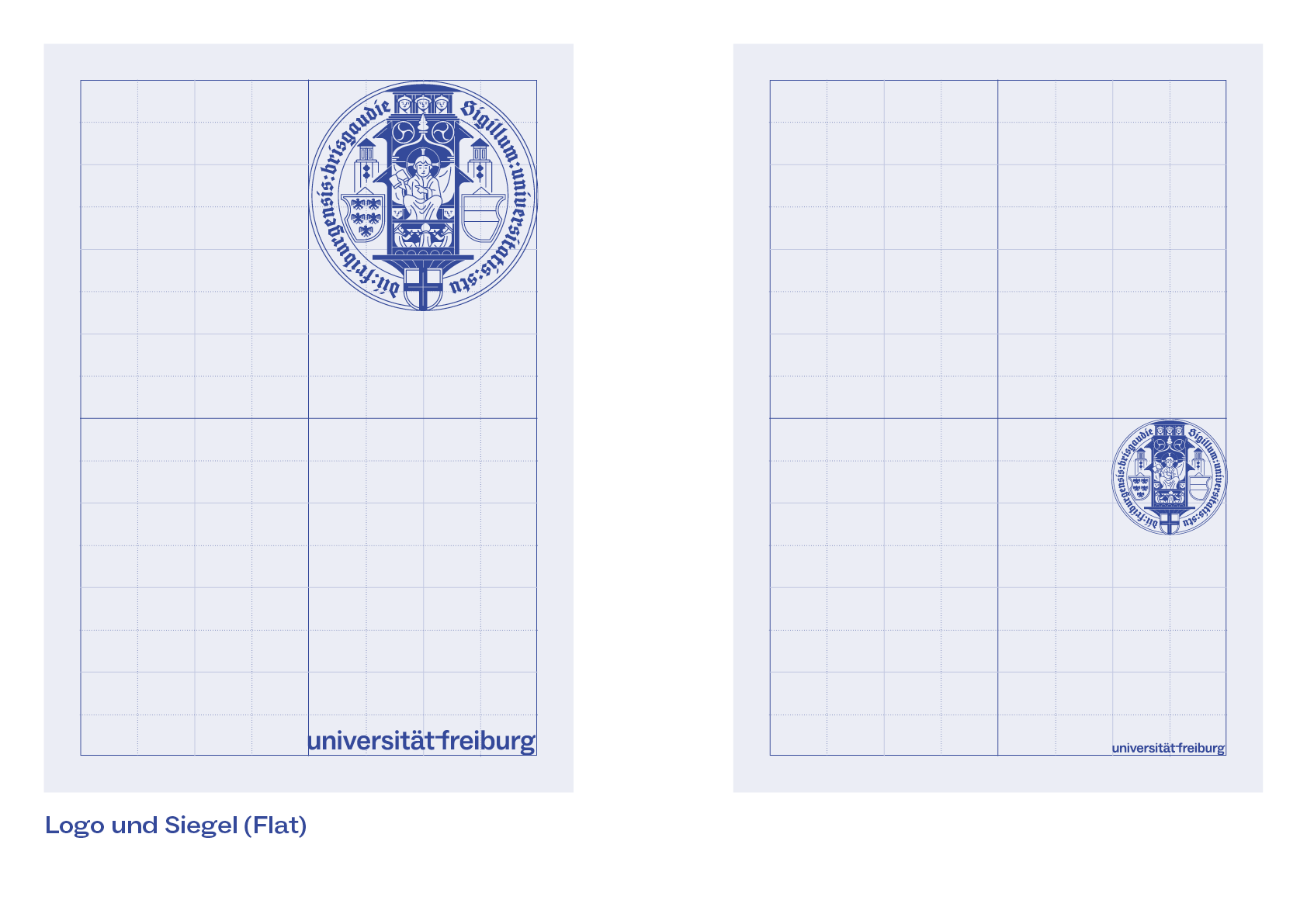
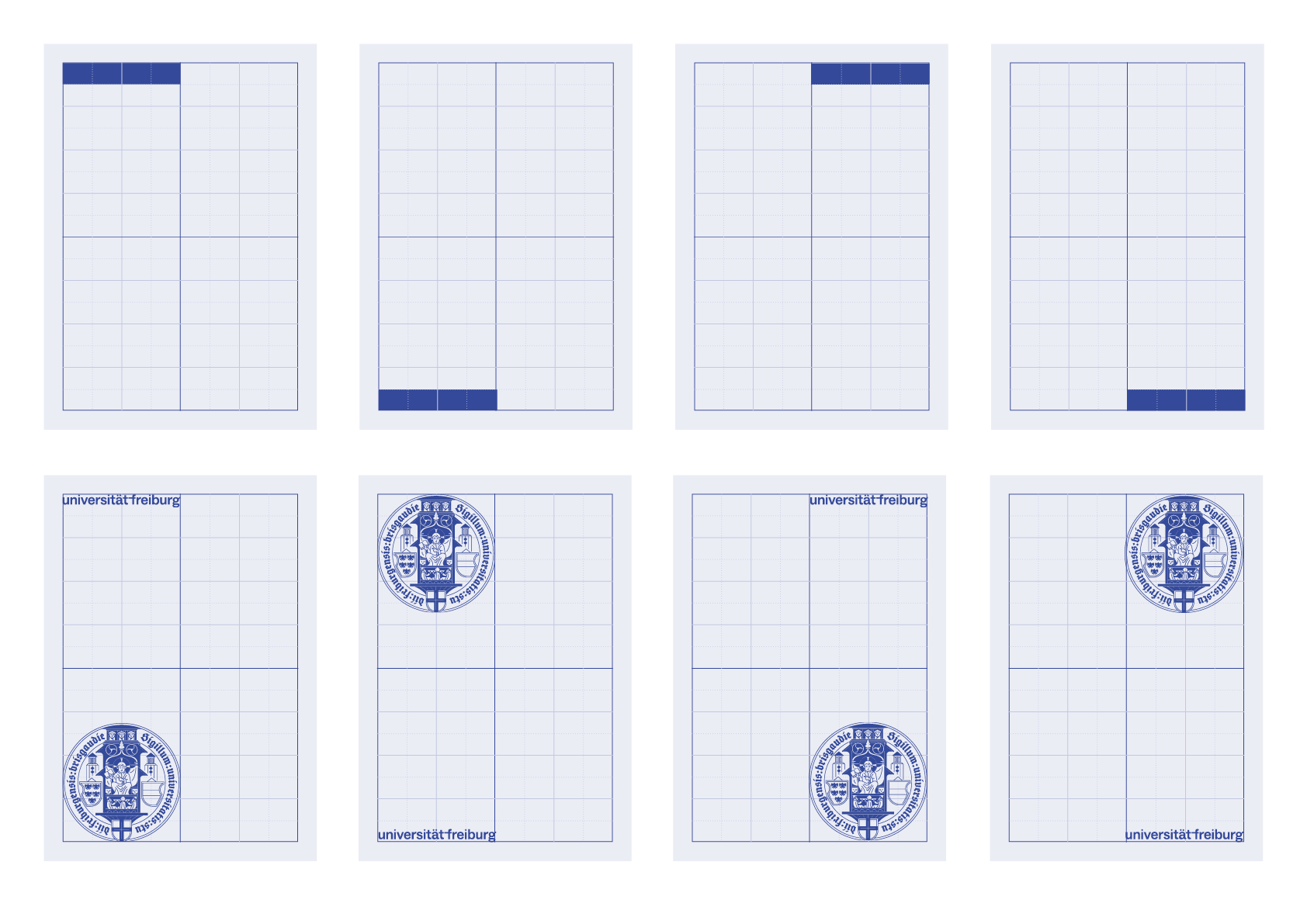
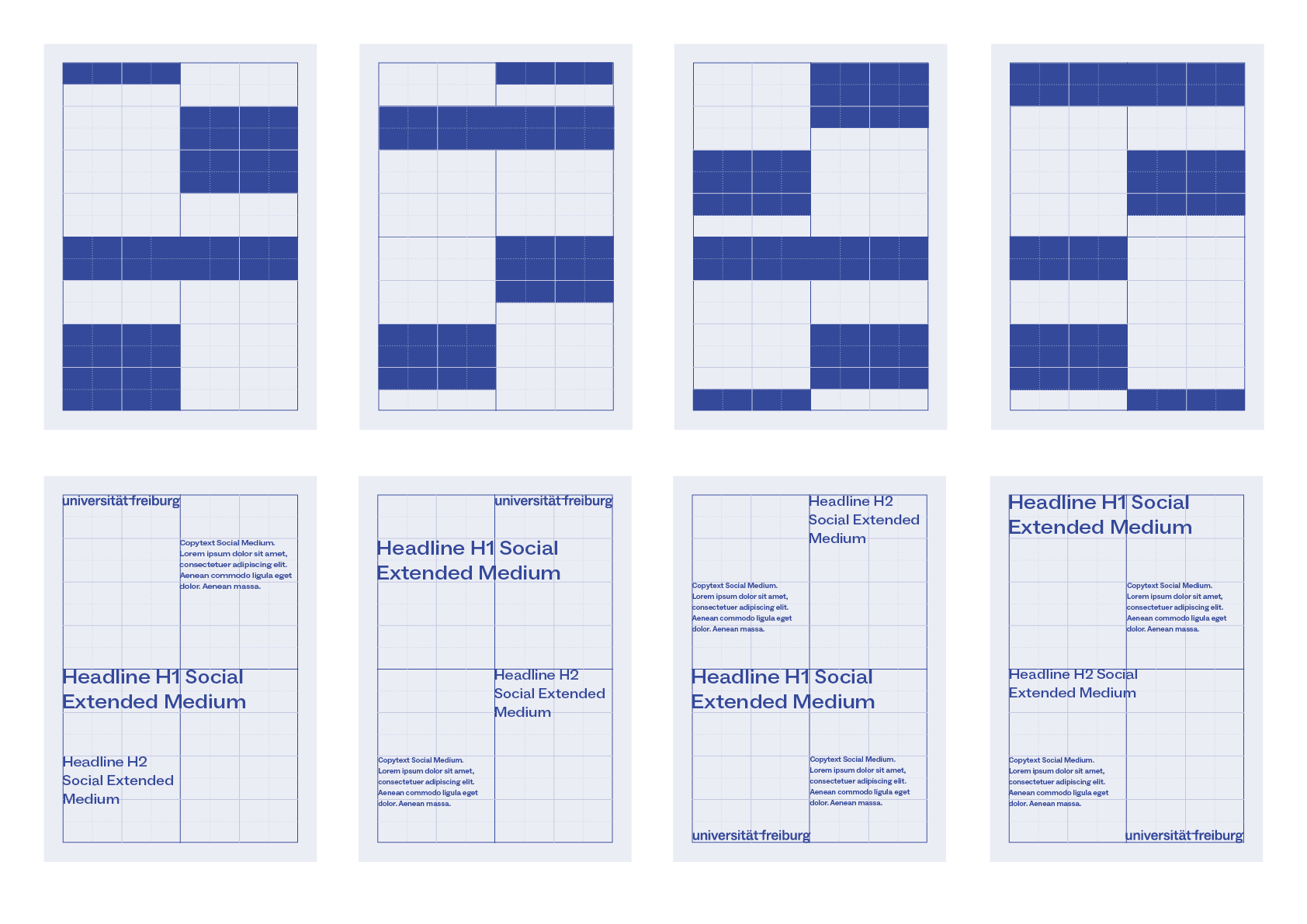
Spaltenraster: Platzierung von Logo und Siegel

Das Siegel darf angeschnitten platziert werden.

Das Siegel darf angeschnitten platziert werden.

Das Siegel muss vollflächig platziert werden.

Das Siegel muss vollflächig platziert werden.
Mehr dazu in
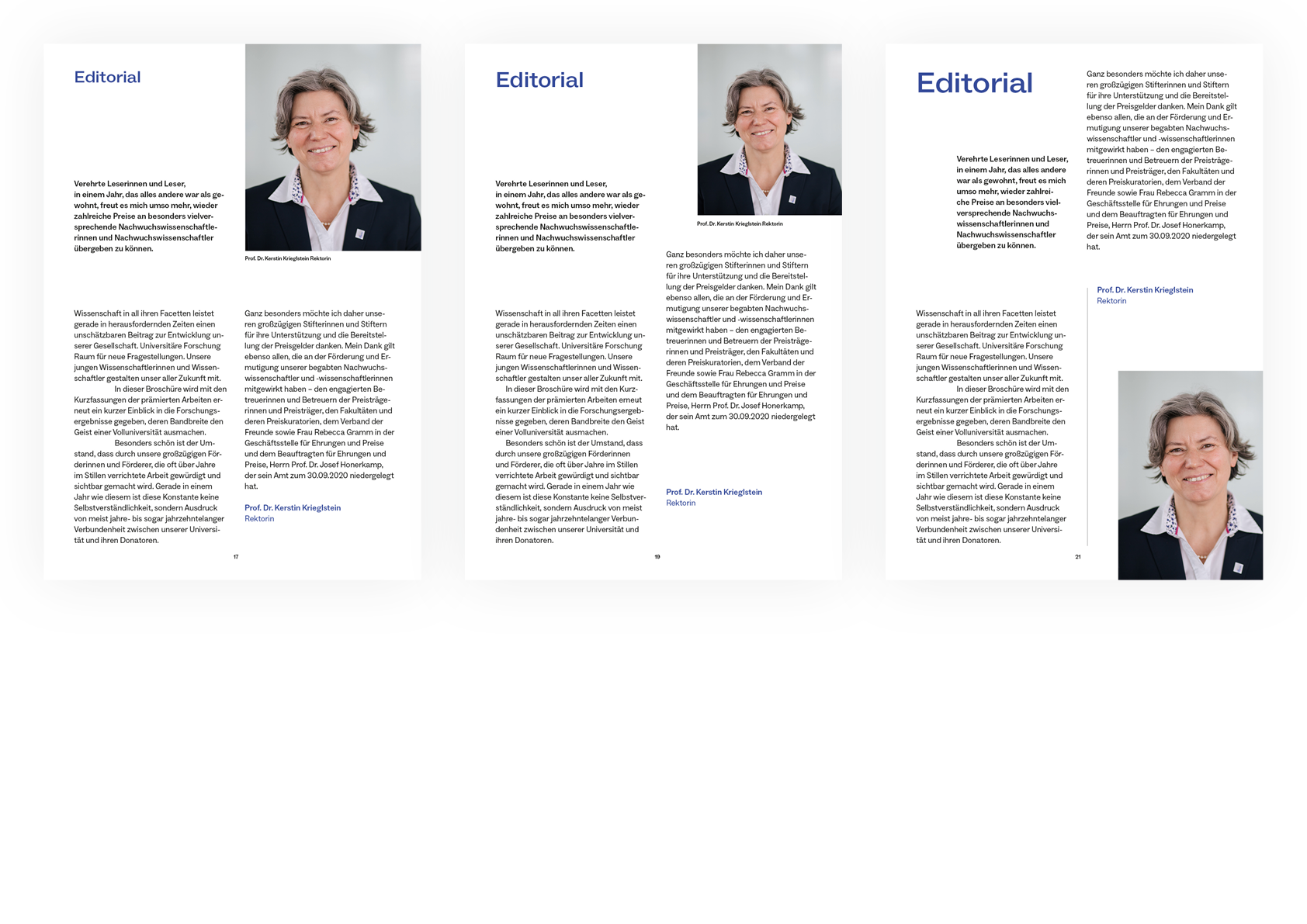
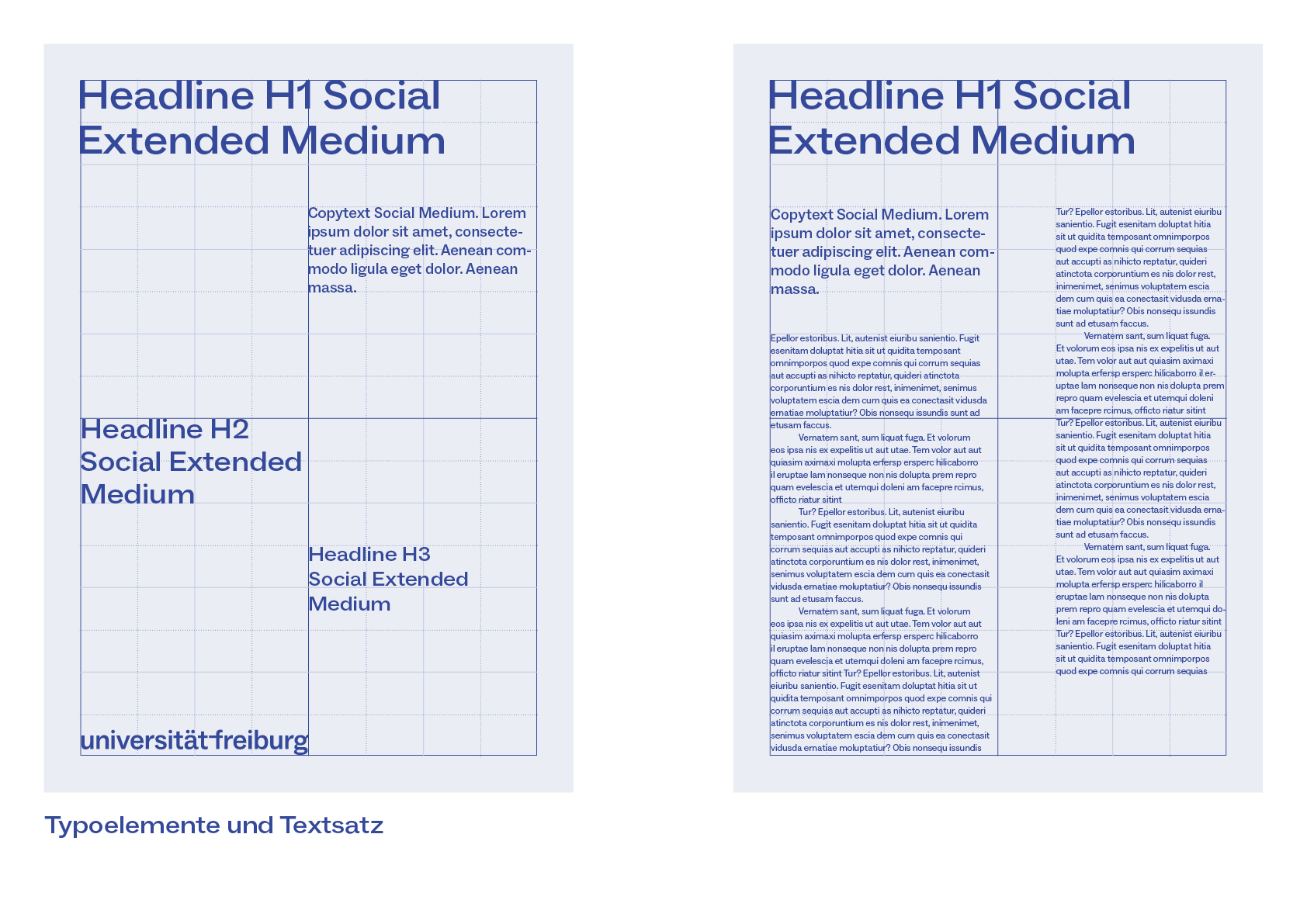
Spaltenraster: Platzierung von Text




Mehr zur Schrift: Grundlagen, Anwendungsregeln und Beispiele
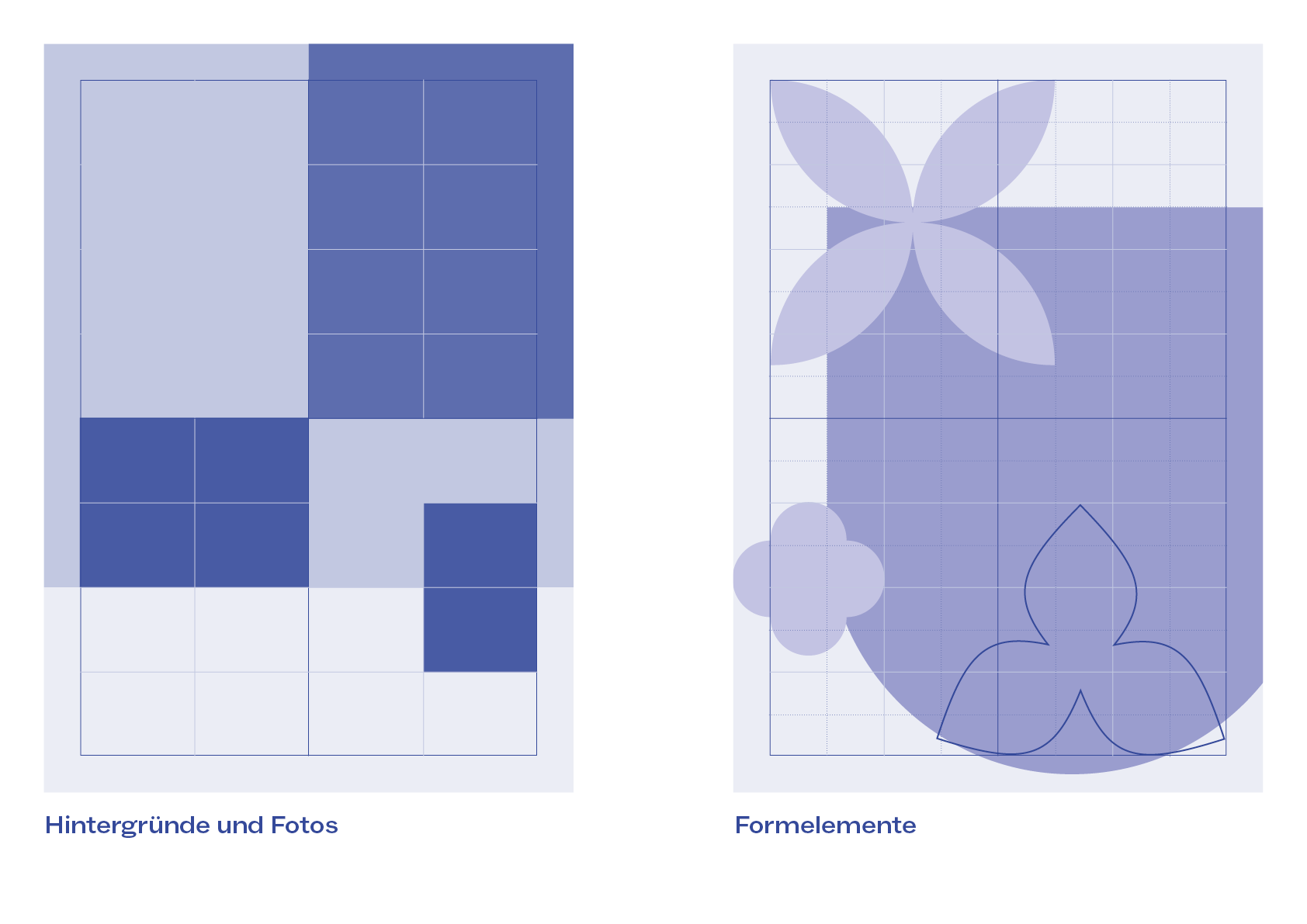
Flächenraster: Platzierung von Gestaltungselementen

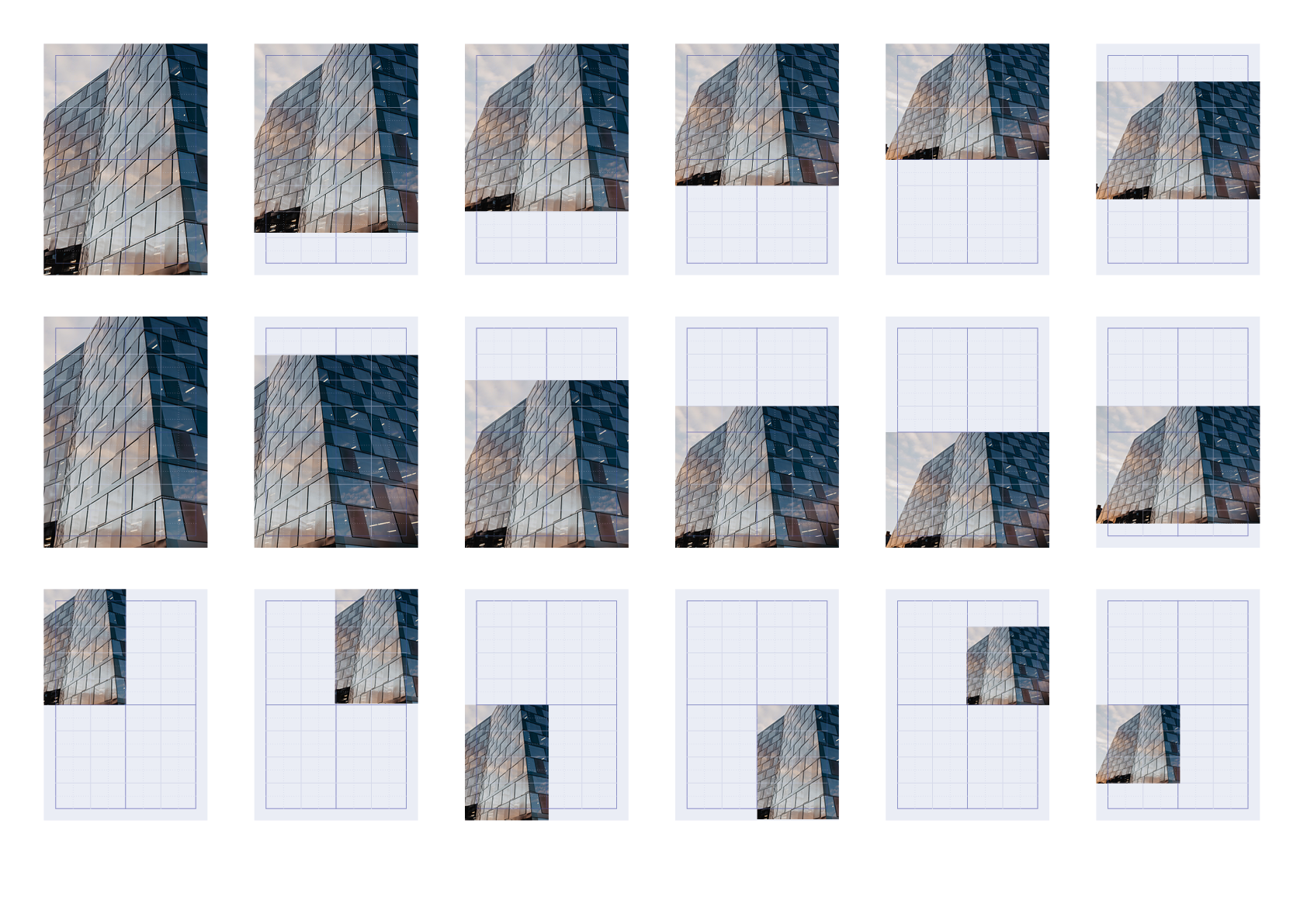
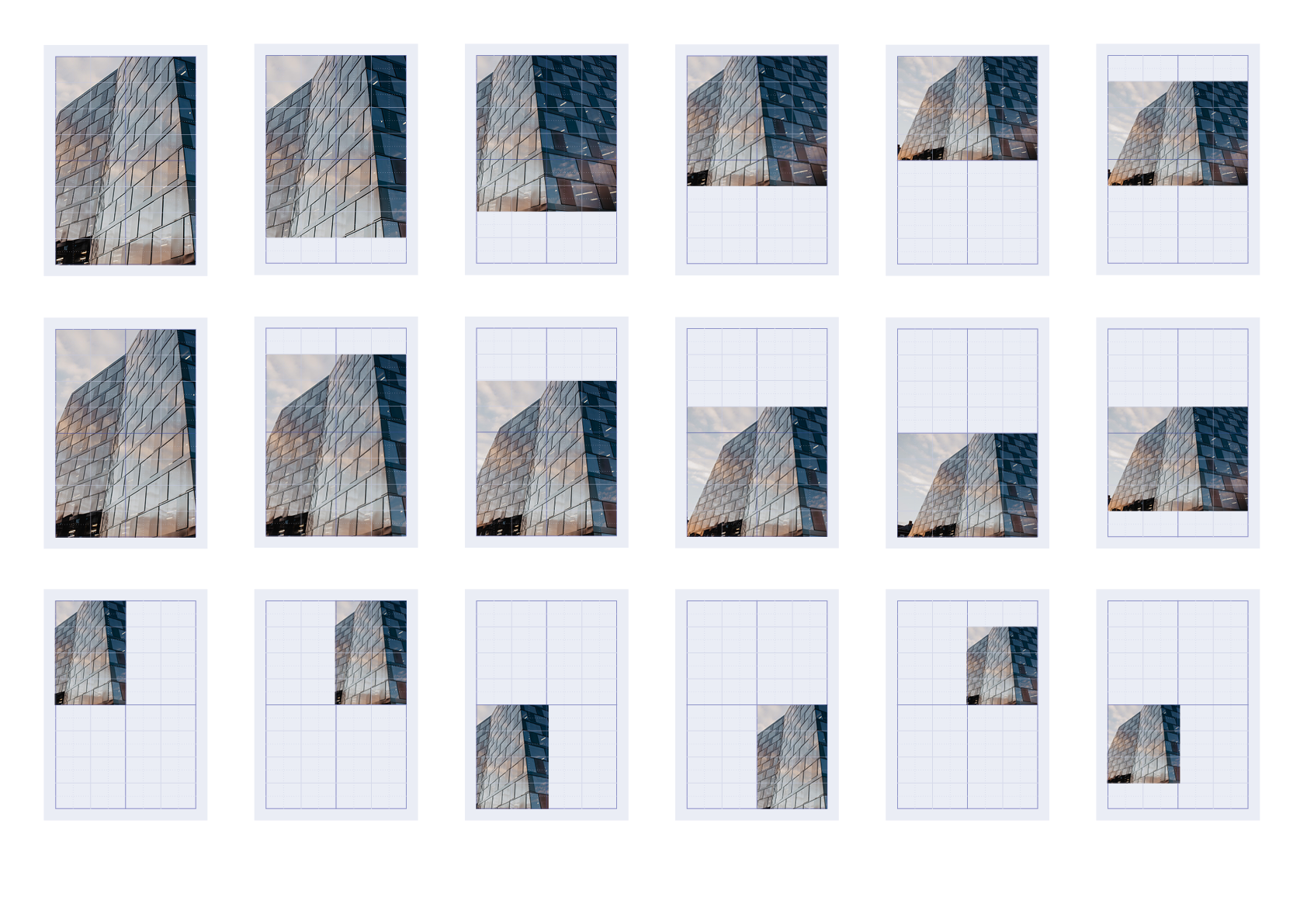
Hintergründe werden immer randabfallend platziert, Fotos und Formelemente hingegen können flexibler eingesetzt werden.

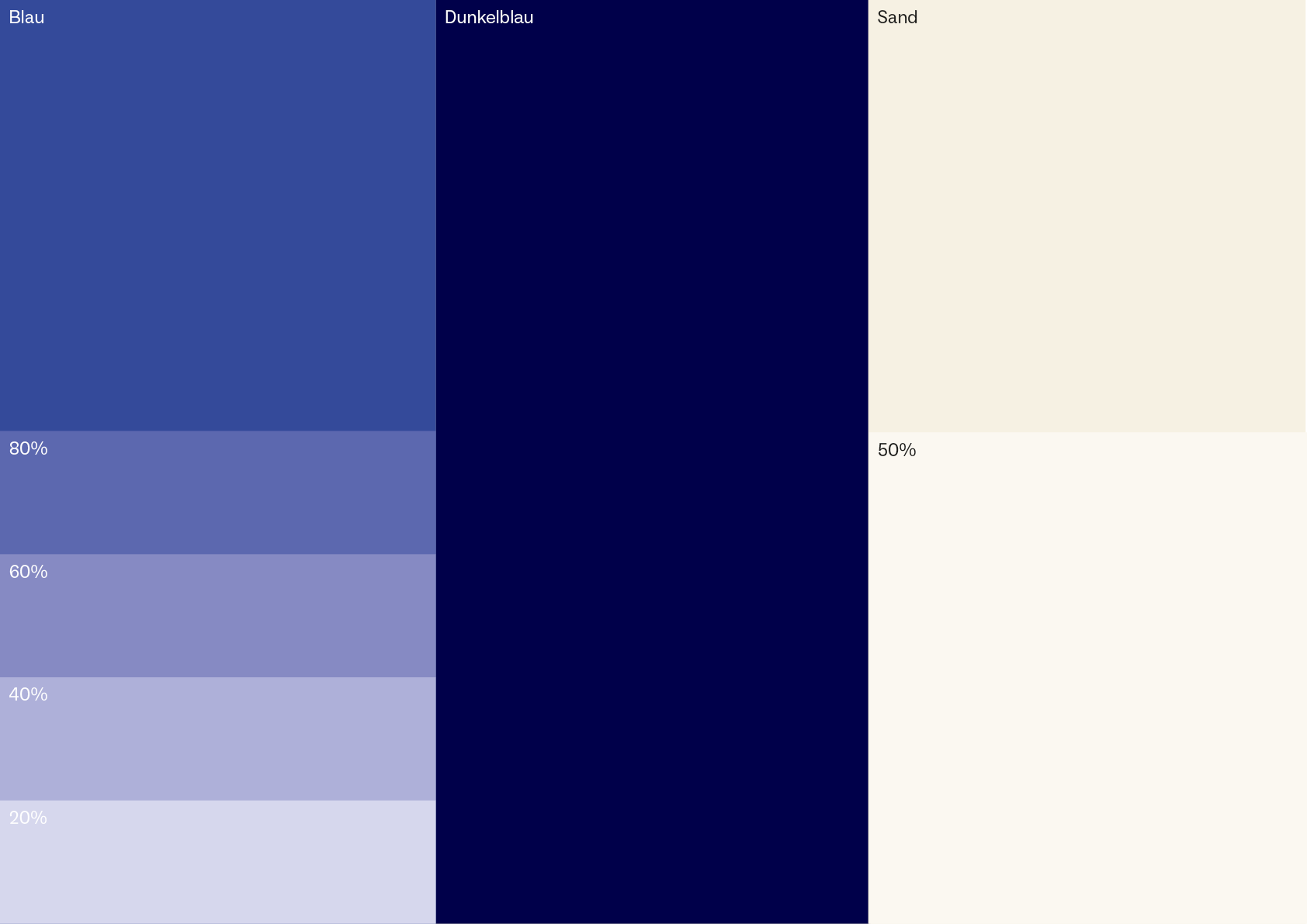
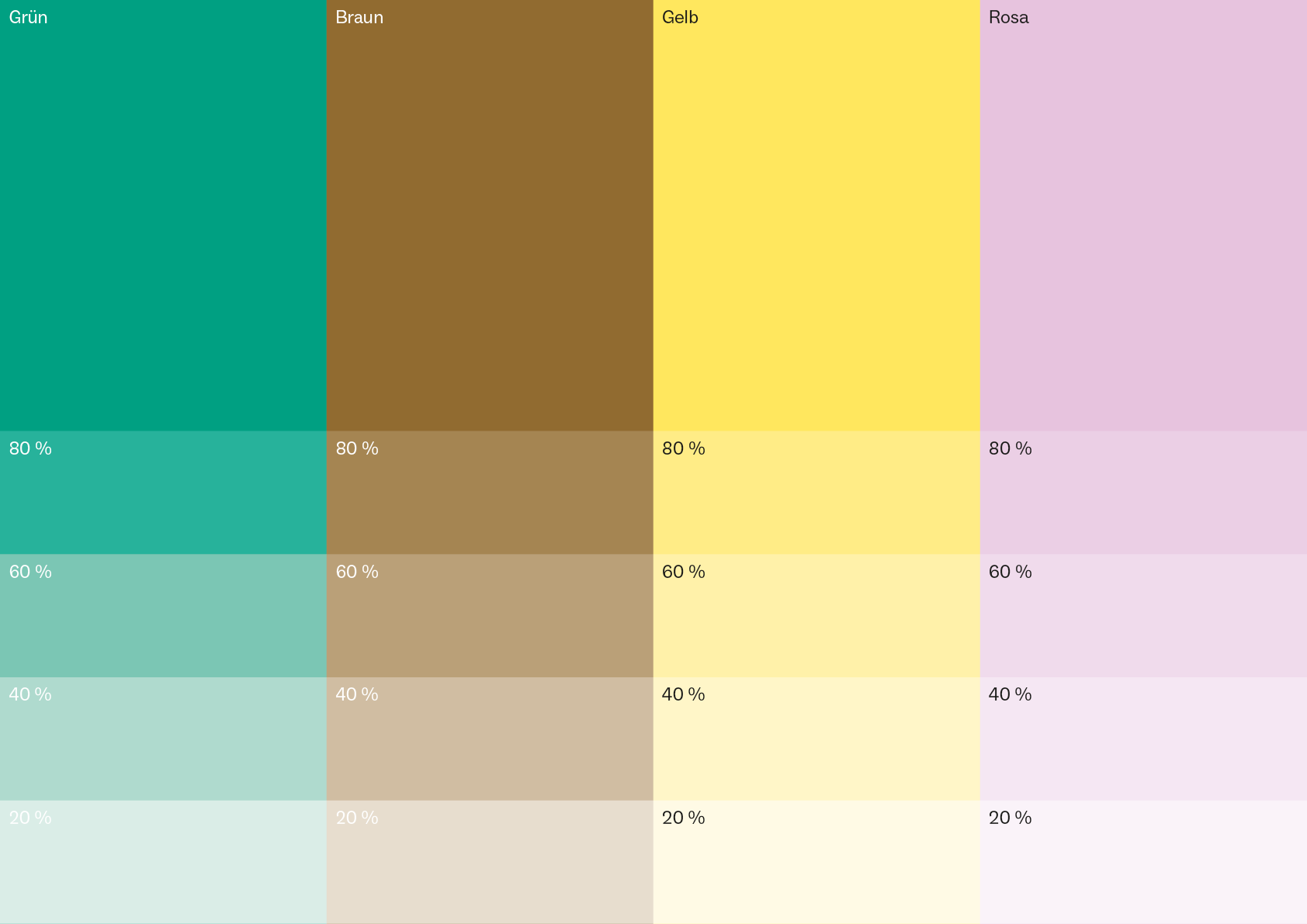
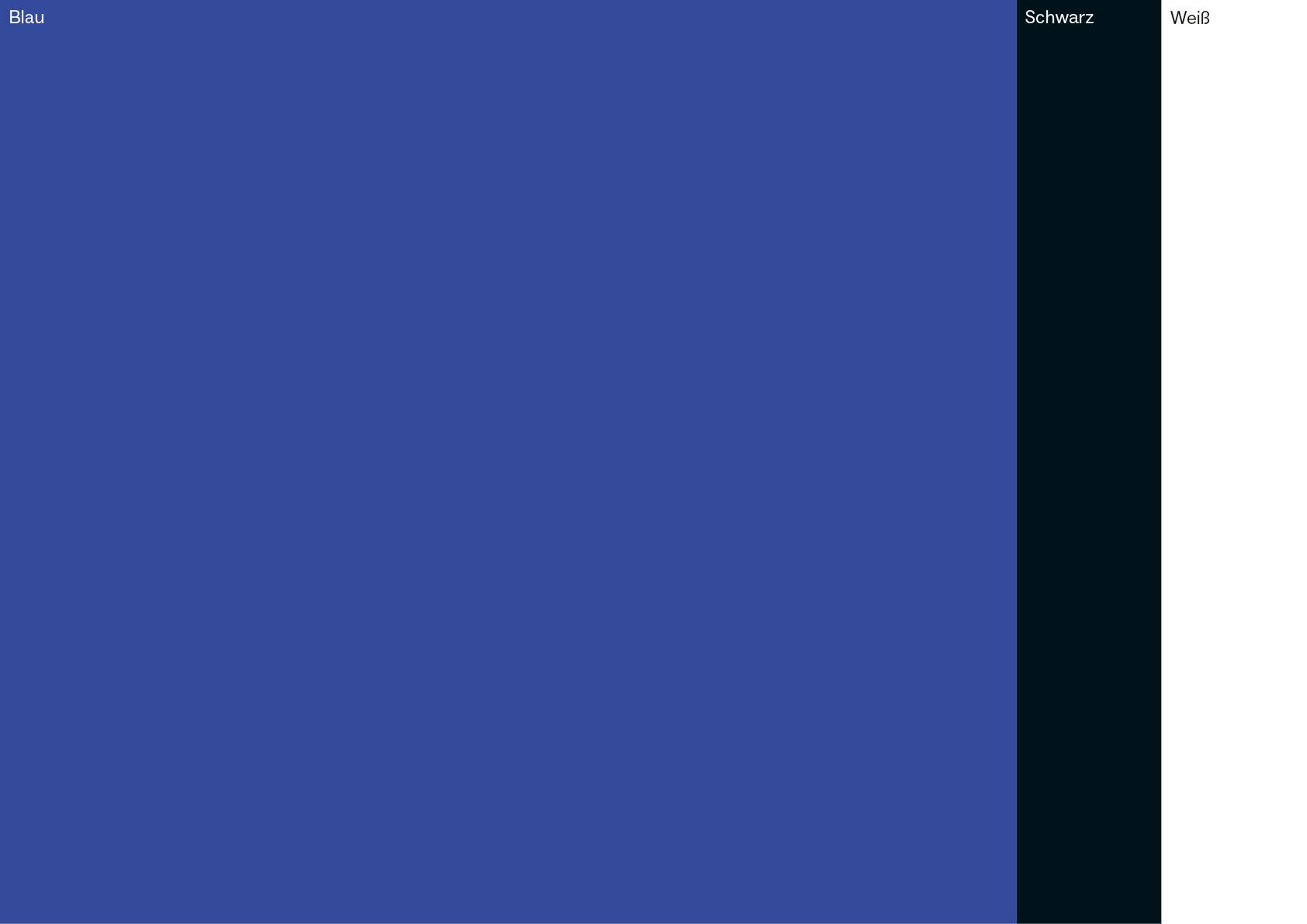
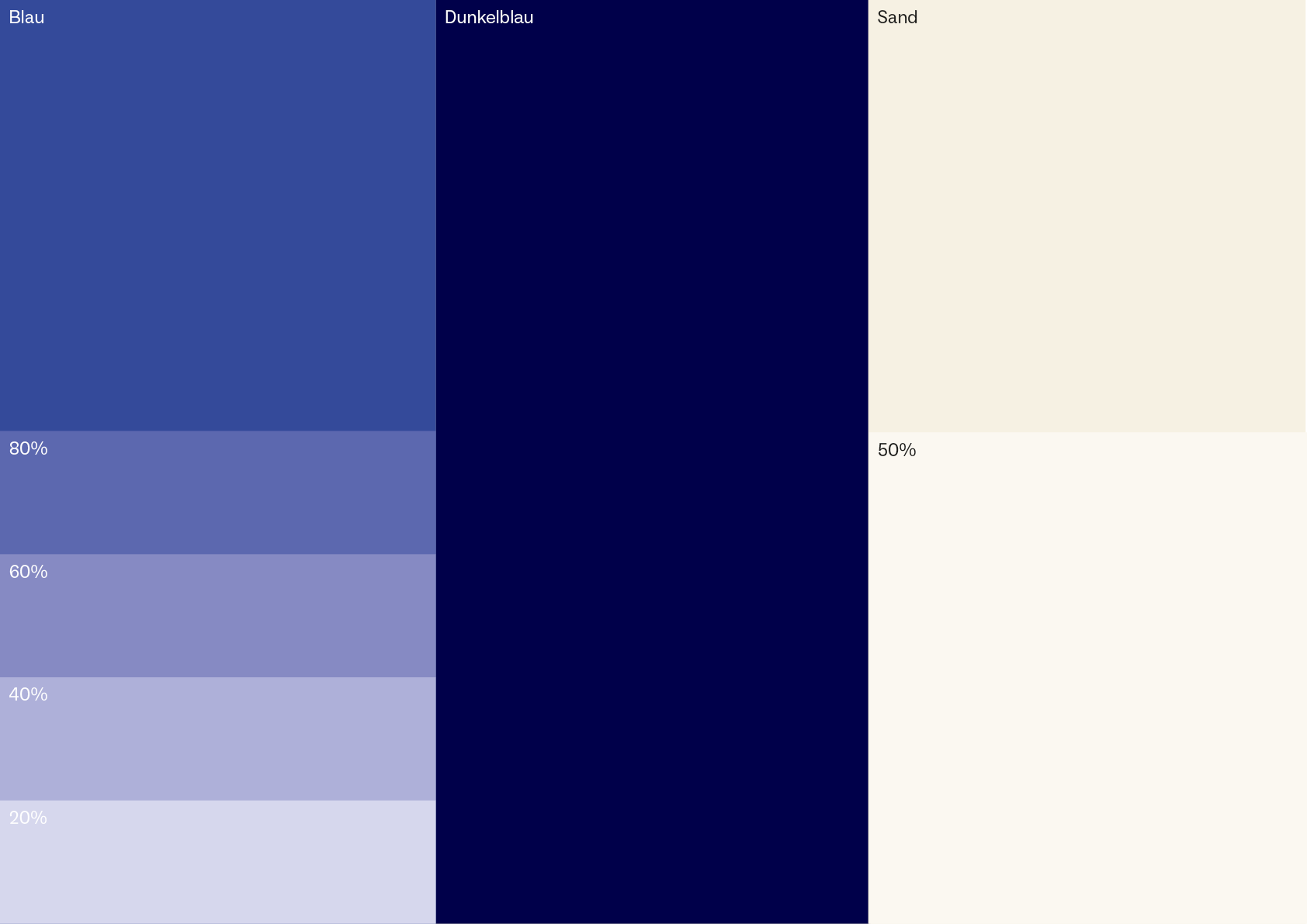
Farben für Formelemente



Mehr zur Farbverwendung: Grundlagen, Anwendungsregeln und Beispiele
Flächenraster: Platzierung von Hintergründen

Hintergründe werden immer randabfallend platziert, Fotos und Formelemente hingegen können flexibler eingesetzt werden.

Hintergründe werden immer randabfallend platziert.
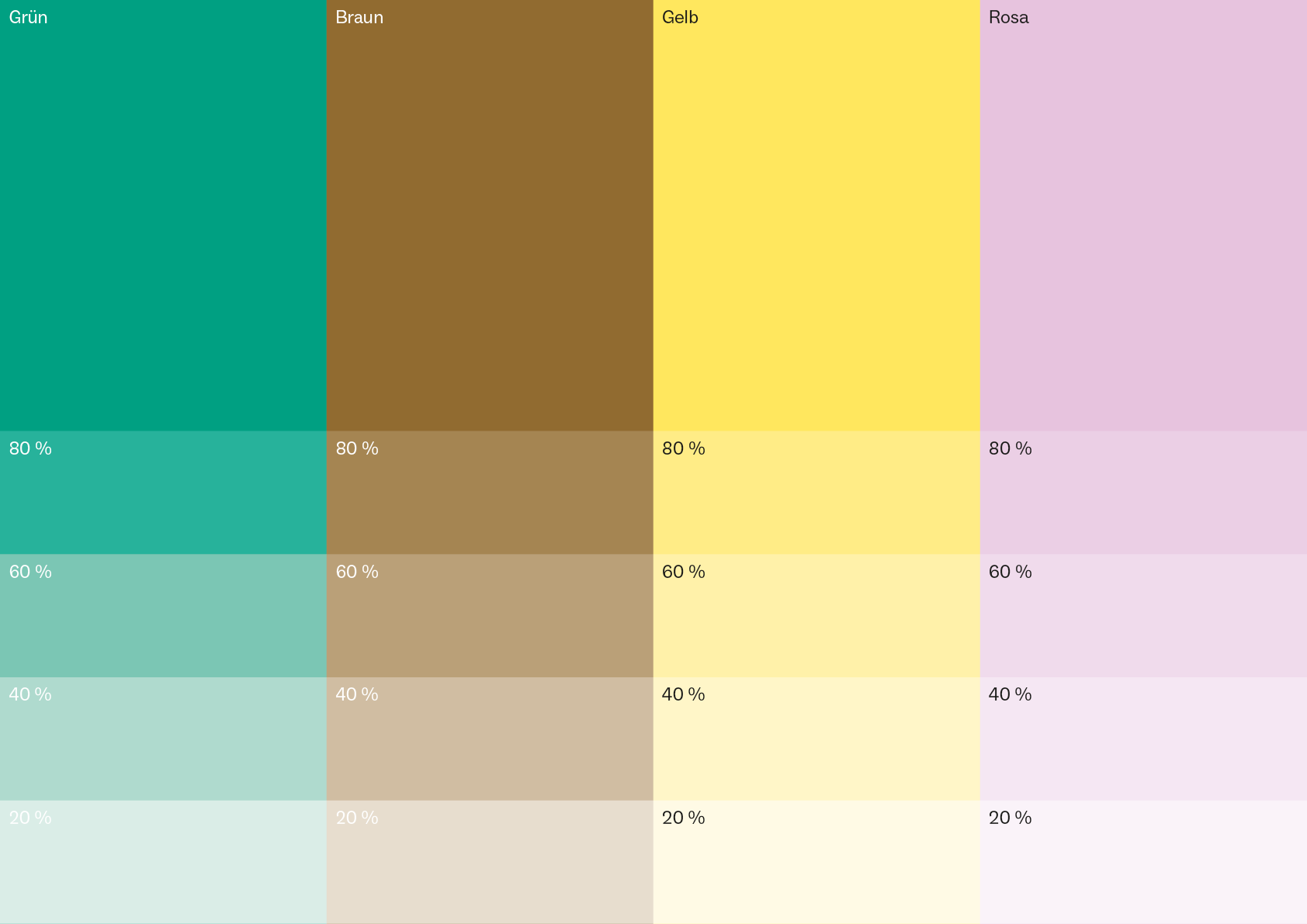
Als Hintergrundfarben können alle Farbtöne des Farbkanons genutzt werden.
Farben für Hintergründe



Mehr zur Farbverwendung: Grundlagen, Anwendungsregeln und Beispiele
Bildraster: Platzierung von Fotos


Hilfe, Anregungen und Kontakt
Wünsche und Anregungen zum Corporate-Design können Sie uns gerne an folgende E-Mail-Adresse senden: cd@zv.uni-freiburg.de. Nutzen Sie diese E-Mail Adresse auch bei Fragen, zum Beispiel zu folgenden Themen:
- Services im Bereich Gestaltung
- Fragen zum Corporate-Design: Anwendung und Umsetzung
- Fragen zur Logo-Verwendung
- Feedback zu Vorlagen und Angeboten
- Allgemeine Fragen rund um das Corporate Design
Dazu passt