Das Universitätslogo
Modern, nahbar und vermittelnd, minimalistisch, lebendig und beweglich: Insbesondere diese Eigenschaften spiegeln sich im neuen Logo wider. Hervorgegangen sind sie aus Workshops mit den Mitgliedern der Universität.
Auch die gesellschaftliche Nähe der Universität Freiburg bringt das neue Logo zum Vorschein, durch eine grafische Verbindung zwischen den Begriffen „Universität“ und „Freiburg“.
Dieser Leitfaden enthält Informationen über Regeln und Prinzipien für digitale Anwendungen und Printmedien, hilfreiche Informationen zur Platzierung, sowie die Logos zum Download.
Grundlagen


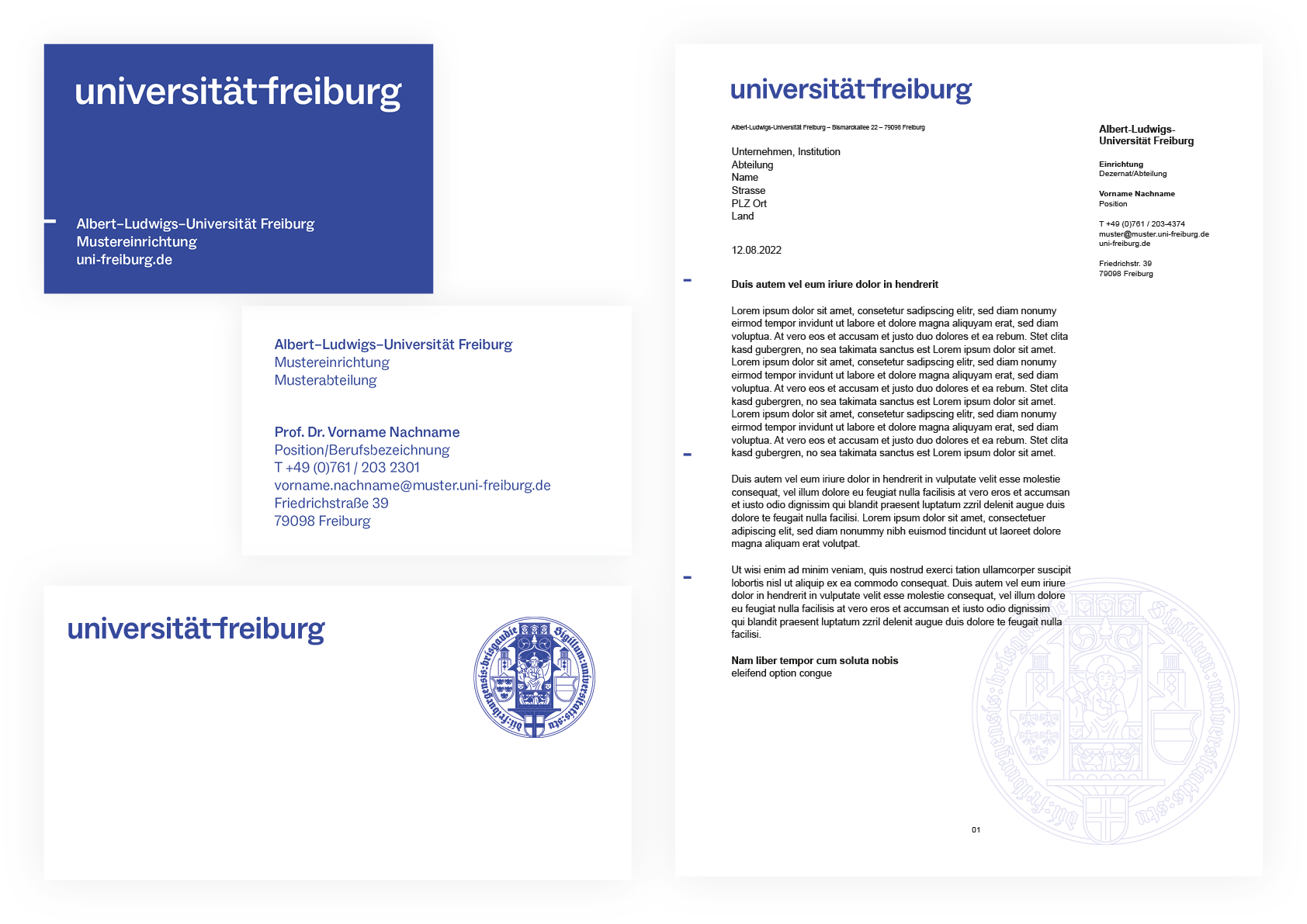
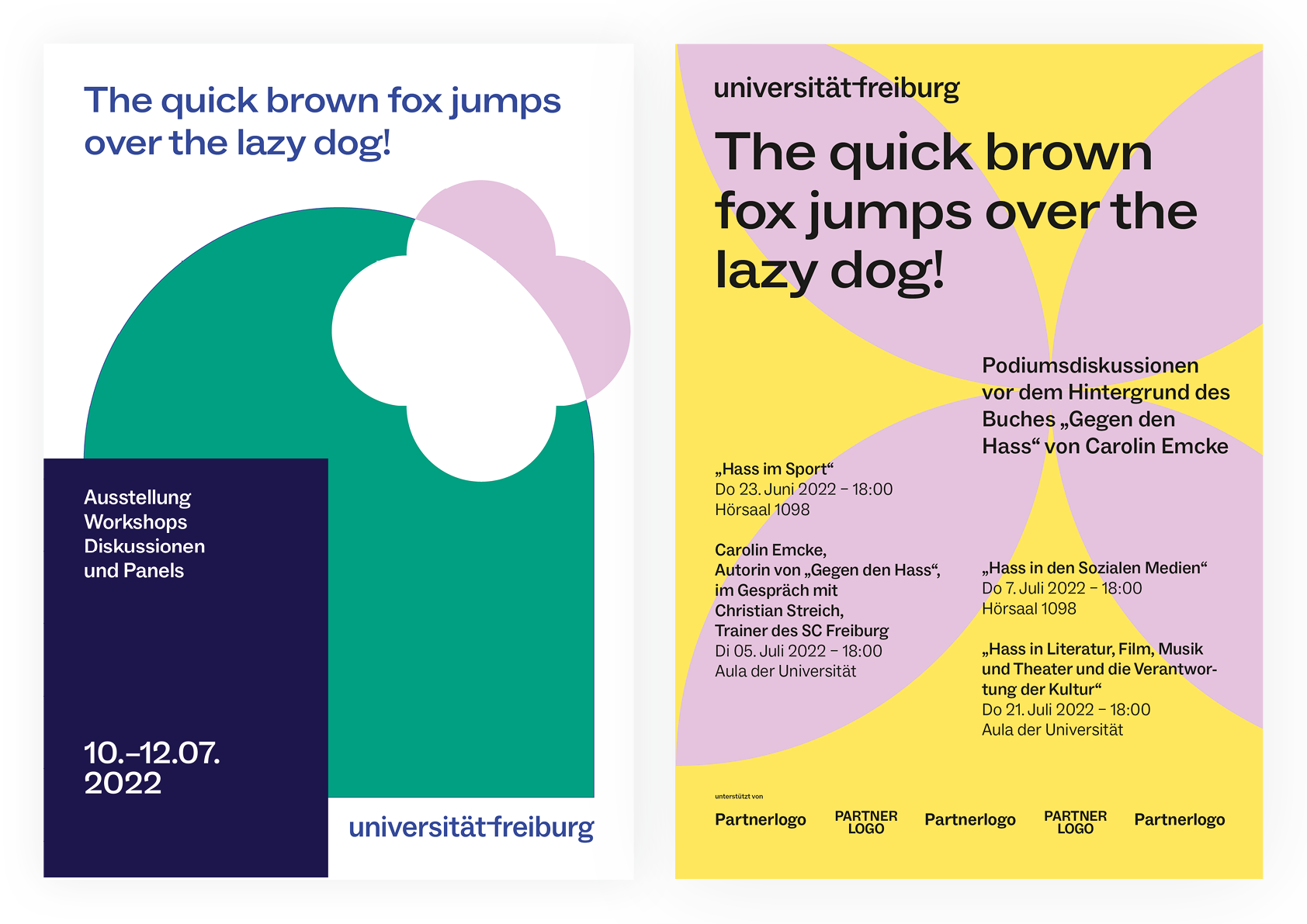
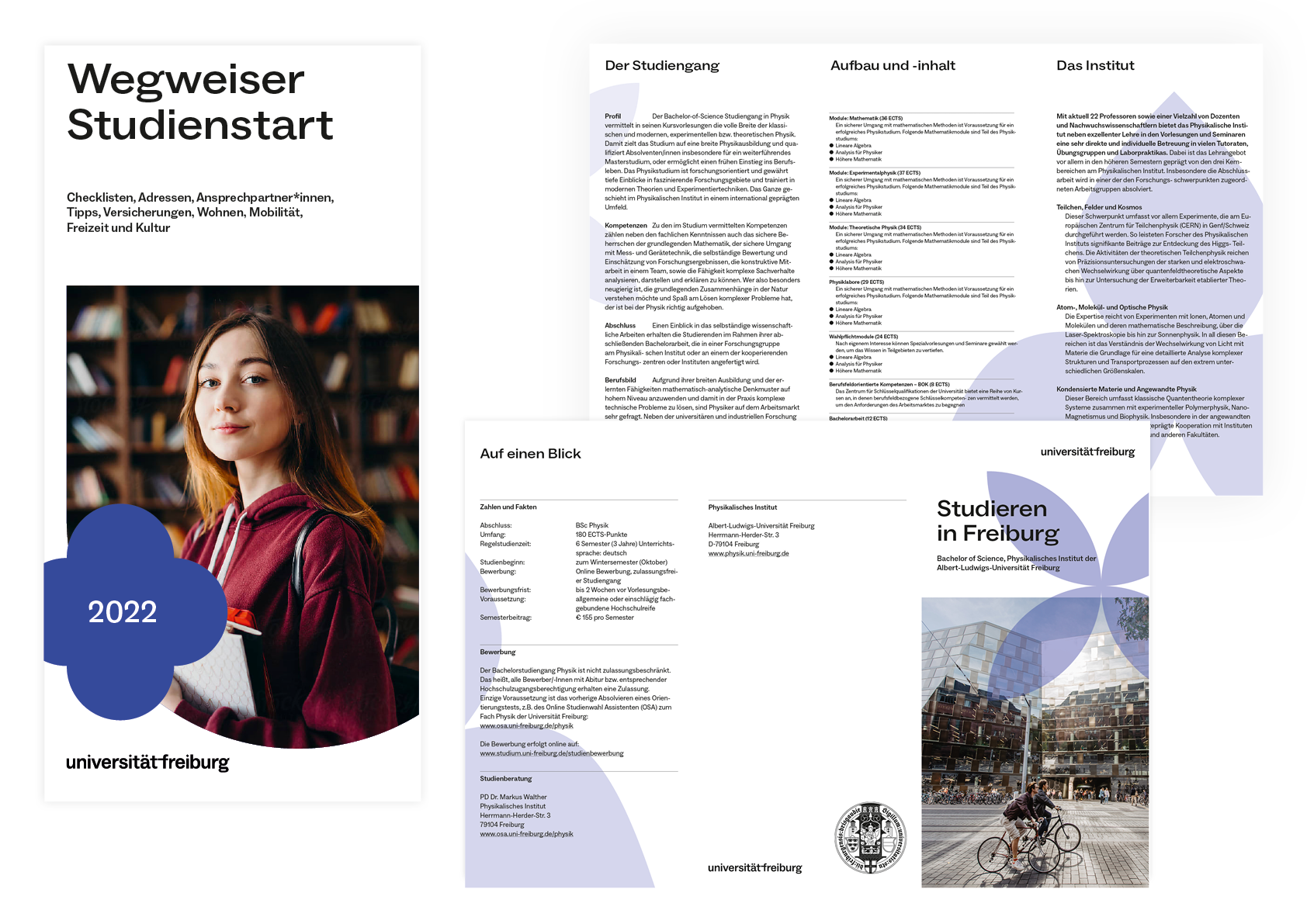
Anwendungsbeispiele




Logovarianten
Nahezu alle unsere Medien verwenden das blaue Logo als Hauptversion.

Verwendung auf farbigen Hintergründen






Verwendung im Schwarz/Weiß-Farbraum


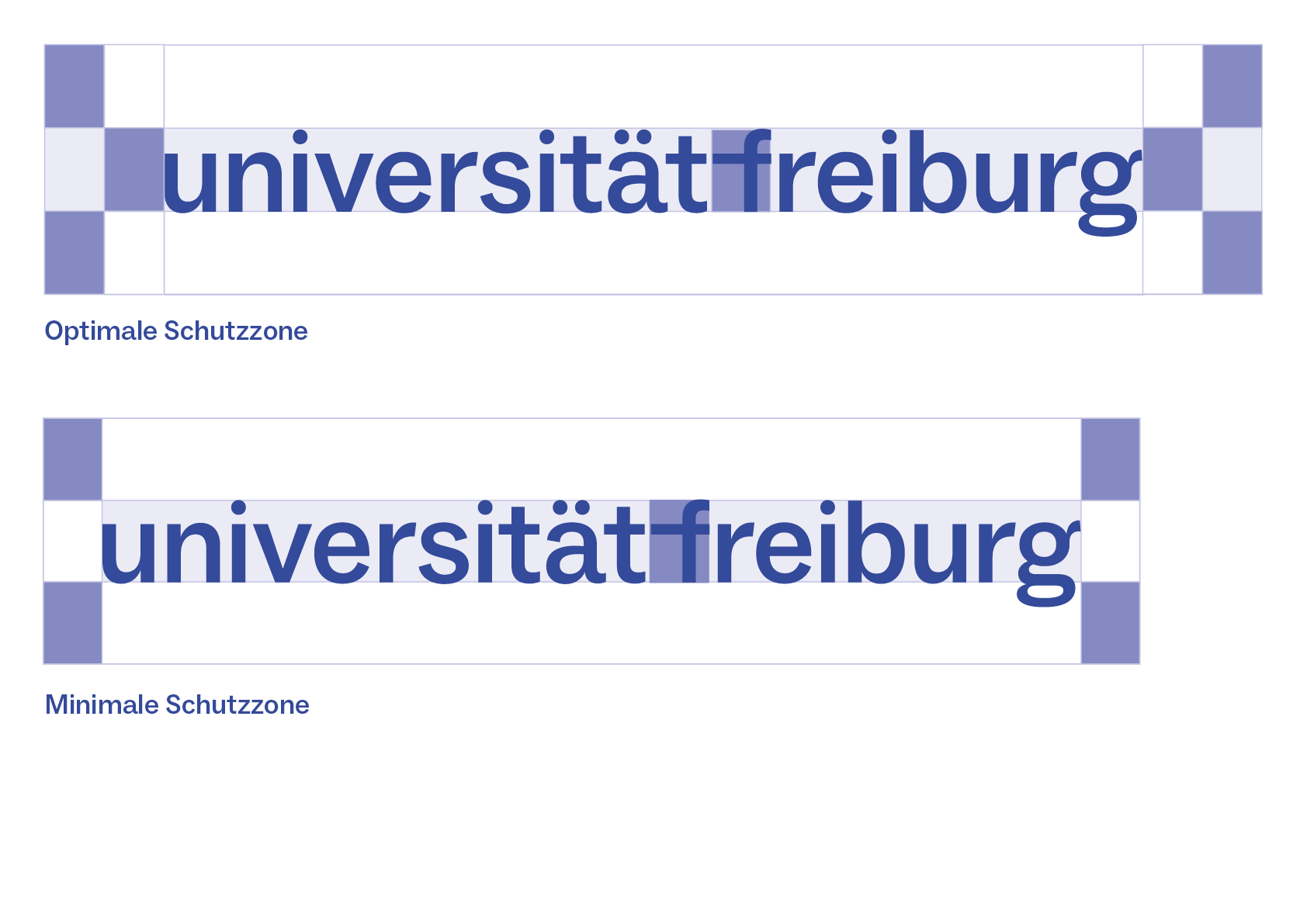
Schutzzone
Damit das Logo innerhalb aller Anwendungsbereiche ausreichend zur Geltung kommt, wird eine Schutzzone eingerichtet. Diese beschreibt den Mindestabstand zu anderen Gestaltungsobjekten wie Schrift und Bildern und darf nicht unterschritten werden.

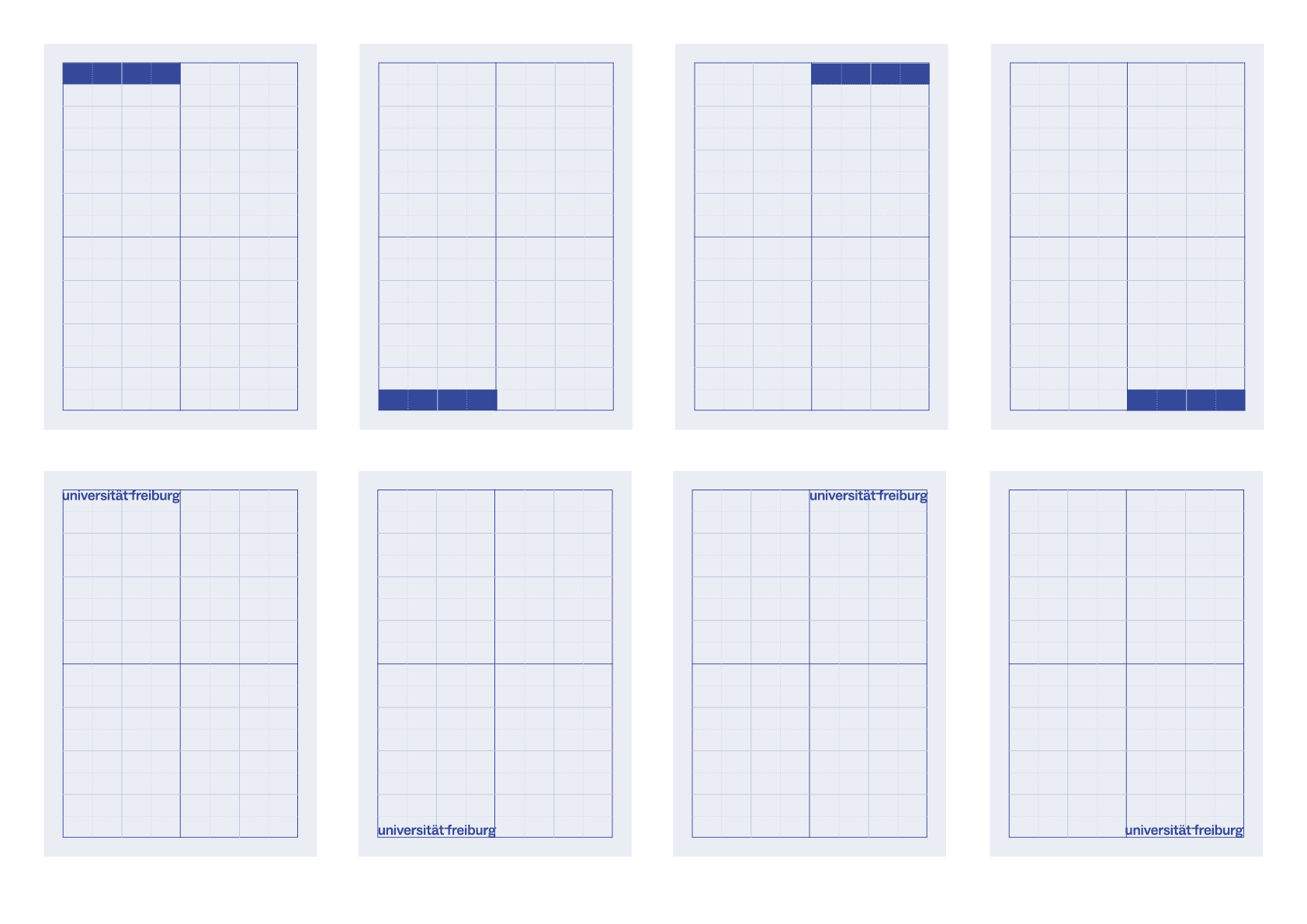
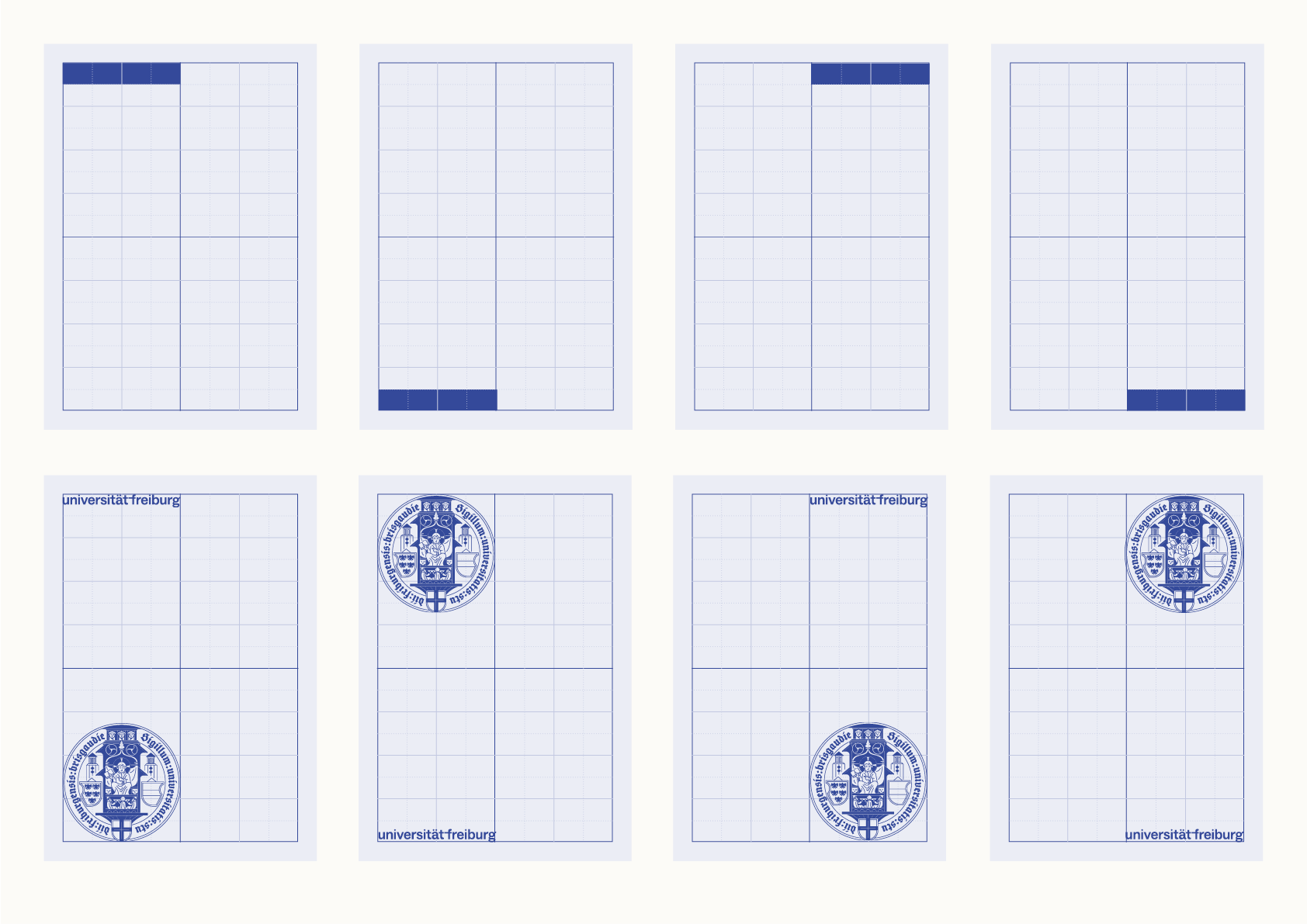
Platzierung im Layout
Die Platzierung des Logos in einem Layout folgt einfachen Regeln:

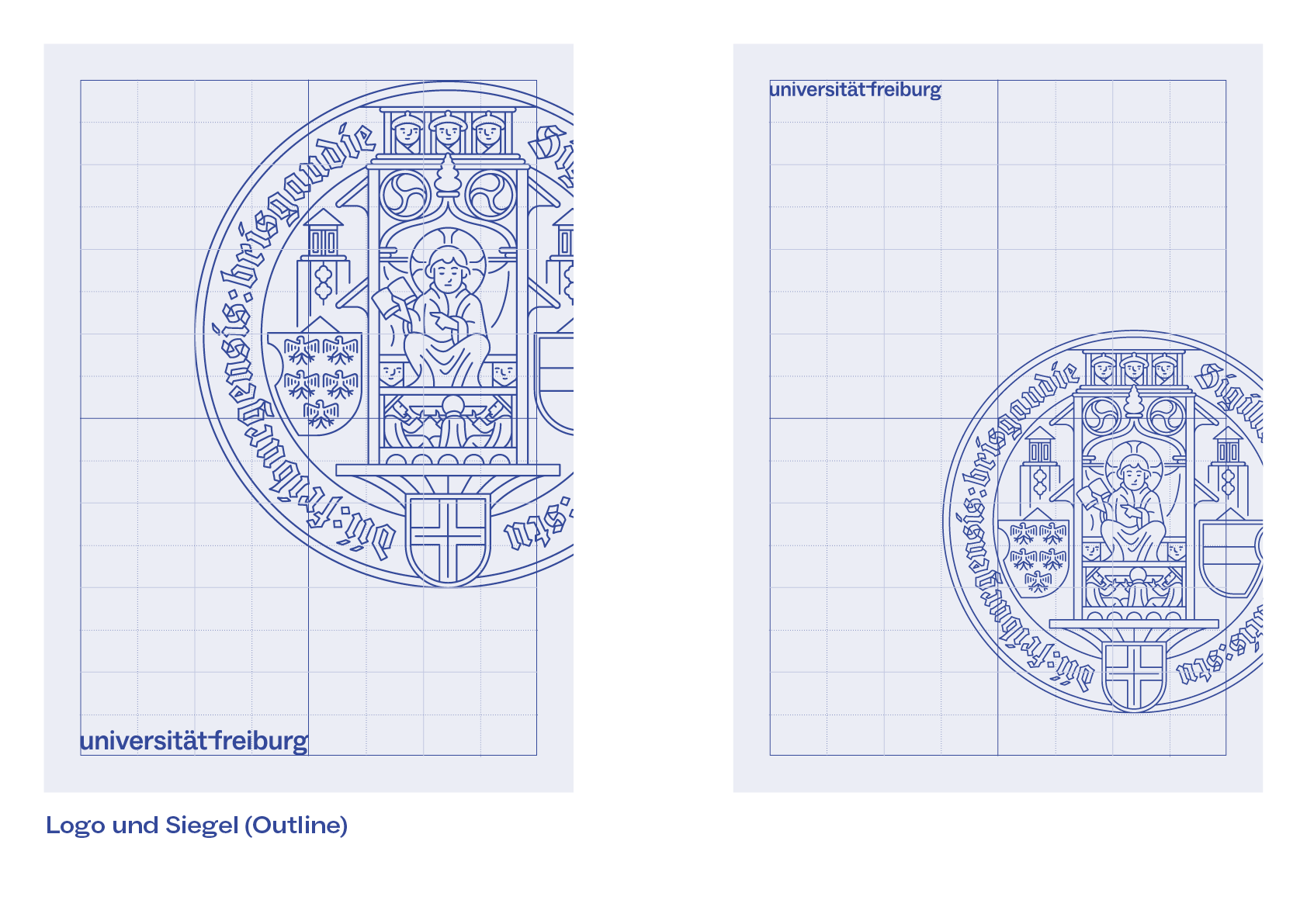
Platzierung des Logos in Kombination mit dem Siegel (Outline-Variante)


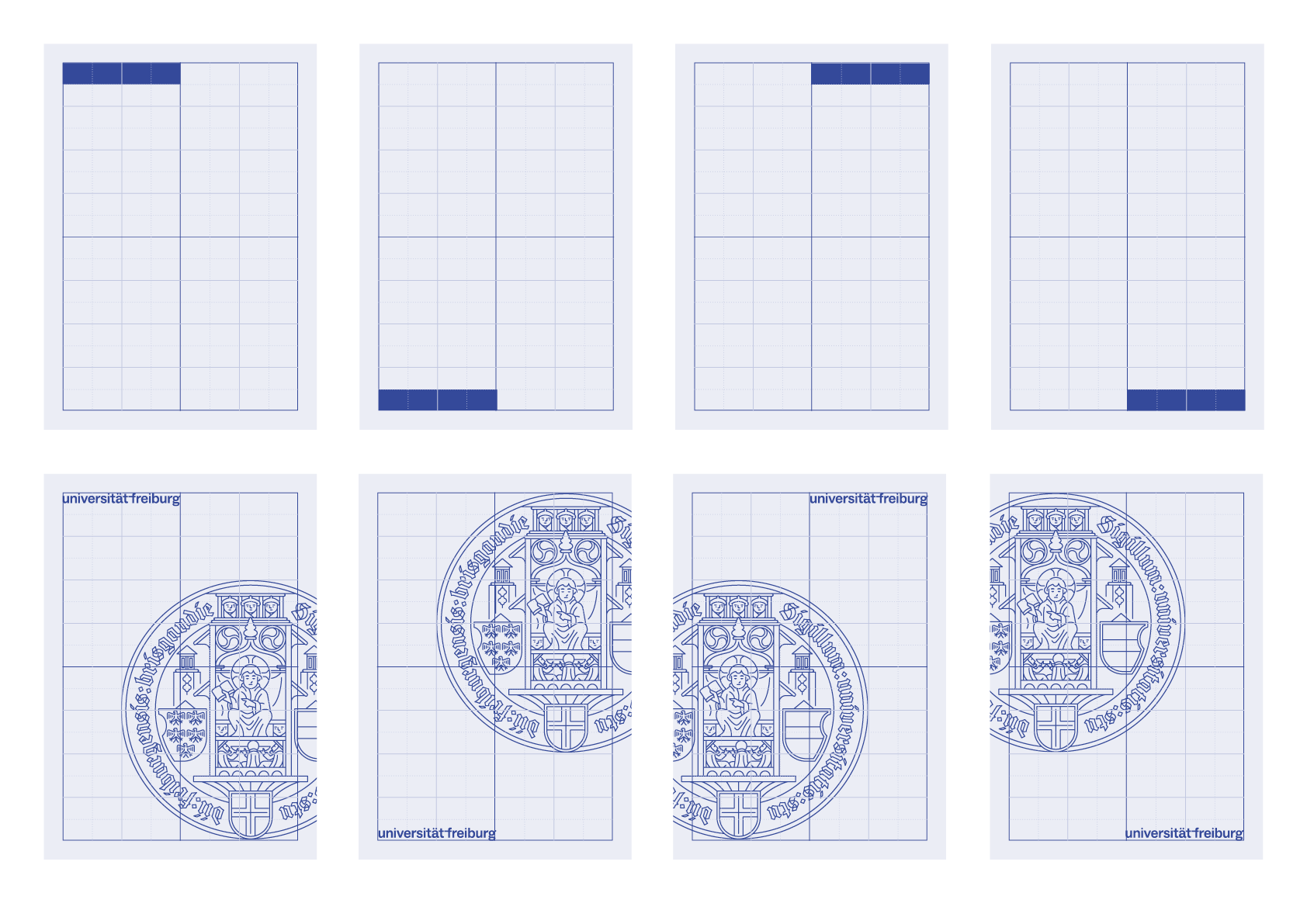
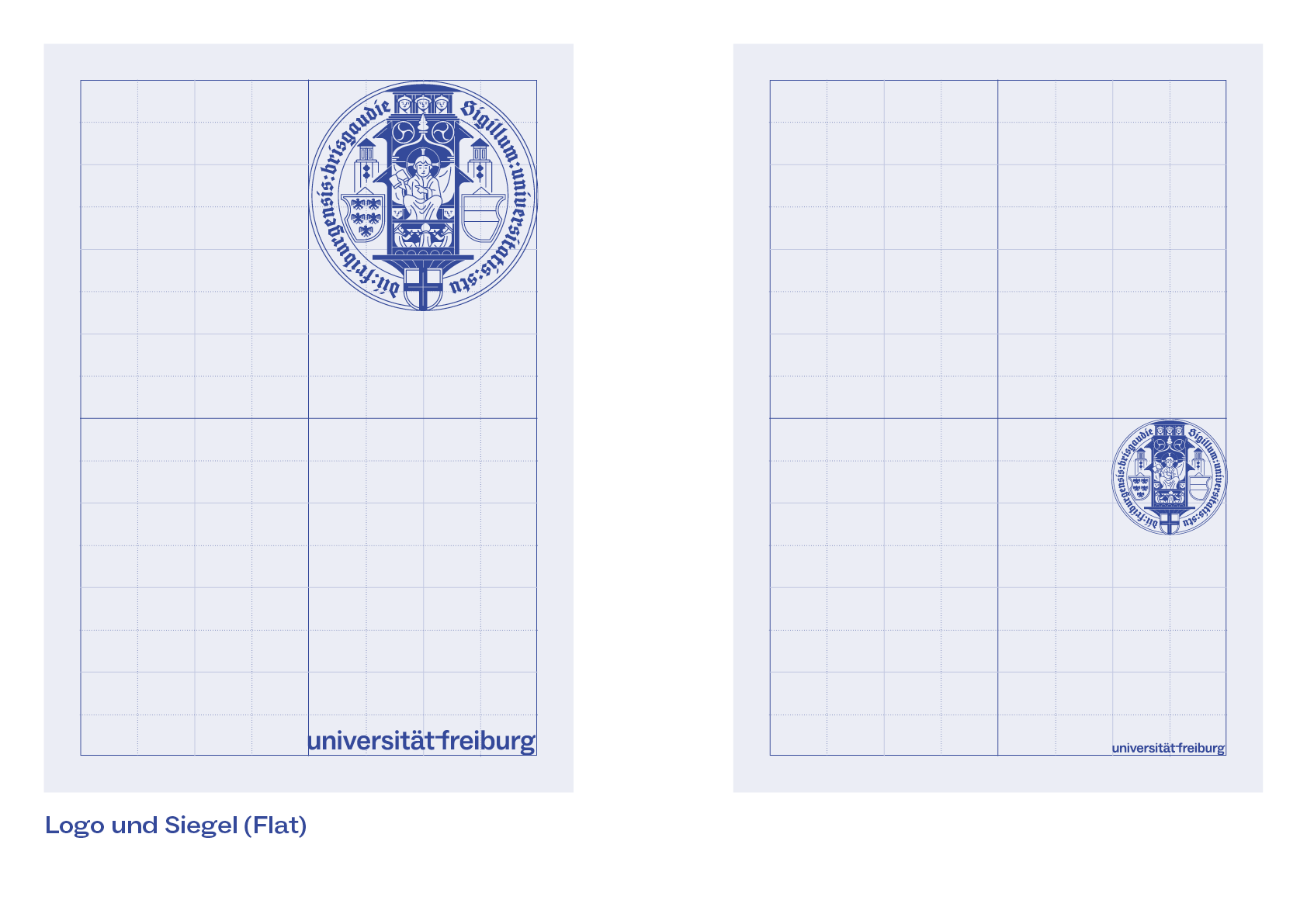
Platzierung des Logos in Kombination mit dem Siegel (Flat-Variante)


Mehr dazu: Anwendungsregeln und Beispiele
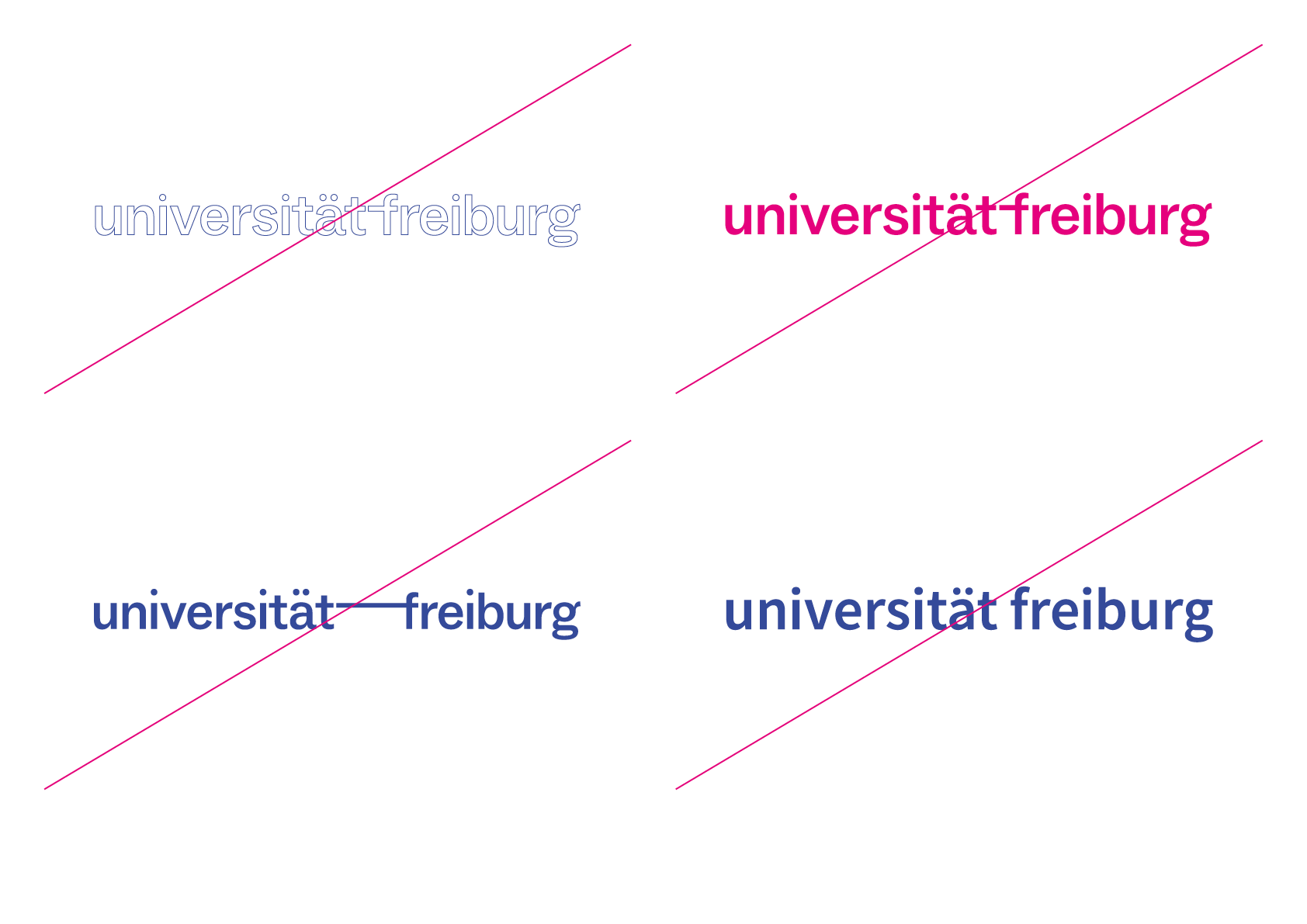
Dont’s


Kurzform für Social Media
Das Logo wird in Social-Media-Kanälen in einer gekürzten Variante für die sogenannten „Profile Images“ genutzt. Nur hier ist die Verwendung der Kurzform erlaubt.

Mehr dazu: Anwendungsregeln, Beispiele, Vorlagen
Logo Download
CMYK-Druckfarben

RGB-Bildschirmfarben

HEX-Webfarben

Hilfe, Anregungen und Kontakt
Wünsche und Anregungen zum Corporate-Design können Sie uns gerne an folgende E-Mail-Adresse senden: cd@zv.uni-freiburg.de. Nutzen Sie diese E-Mail Adresse auch bei Fragen, zum Beispiel zu folgenden Themen:
- Services im Bereich Gestaltung
- Fragen zum Corporate-Design: Anwendung und Umsetzung
- Fragen zur Logo-Verwendung
- Feedback zu Vorlagen und Angeboten
- Allgemeine Fragen rund um das Corporate Design
Mehr in Logo, Farben, Schrift